Si vous nous suivez régulièrement sur le blog, vous avez remarqué la série Proxmox en cours avec de nombreux guides visant à vous accompagner dans la virtualisation de votre domotique et des environnements satellites qui l’entoure. Nous avons déjà vu plusieurs tests de NUC pour héberger Proxmox, sur des caractéristiques bien différentes pour répondre à vos besoins et votre budget. Mais nous avons aussi vu comme créer très simplement un service satellite pour la domotique z-wave avec l’installation d’un conteneur LXC pour Z-wave JS UI.
Installer Z-Wave JS UI LXC sur Proxmox en 10s pour faire du Z-wave2MQTT sur Home Assistant
Nous avons déjà découvert Zigbee2MQTT et les nombreuses façons de le déployer/installer pour disposer d’un système dédié à la gestion du réseau domotique Zigbee de la maison pouvant alors partager efficacement les périphériques avec n’importe quel système domotique, sans dépendance…
Un moyen très efficace pour relancer l’intérêt du réseau domotique z-wave dans la maison connectée, visant à mettre en place un support déporté pour le protocole, géré par MQTT, à la manière du célèbre Zigbee2MQTT. Personnellement j’adore, cela me permet de switcher d’un système domotique à l’autre sans devoir refaire toute la configuration et l’association des périphériques, un vrai régal.
Z-Wave JS UI dispose aussi d’un portail de gestion web complet à la manière de Zigbee2MQTT, un point cependant reste en suspend chez vous, c’est comment procéder à la mise à jour du conteneur LXC. En effet vous avez été nombreux à me poser la question depuis la publication de mon guide, alors voici un petit guide pour vous accompagner dans cette tâche. Rien de bien compliqué, vous allez voir.
C’est effectivement un des “petits inconvénients” de la virtualisation ou de la conteneurisation Proxmox, cela vous demande quelques petites manipulations de maintenance de temps en temps, mais je suis là pour vous guider. Et il y a tellement d’avantages que ce point est négligeable.
Visualiser la version de Z-wave JS UI
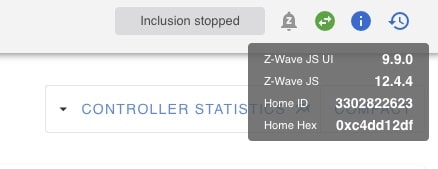
Commençons par la base, comment vérifier la version que vous avez. Pour ce faire, quand vous êtes connecté sur l’interface web de Z-Wave JS UI, placez simplement la souris sur le “i” bleu en haut à droite de la fenêtre pour voir apparaitre un bloc avec toutes les informations sur la version exécutée. Ici par exemple je n’ai pas encore mis à jour mon conteneur depuis quelques versions, je suis donc toujours en 9.9.0 alors que la dernière version à l’heure ou je rédige ces lignes et la version 9.10.3.

Et oui, les mises à jour des conteneurs LXC ne sont pas automatiques, il faut donc régulièrement vérifier les versions sur le dépôt officiel pour se tenir informé.
Sauvegarde du conteneur avant la mise à jour
Avant une mise à jour, comme pour tout environnement informatique en production, il faut procéder à une sauvegarde. Notre conteneur LXC Z-wave JS UI est virtualisé sous Proxmox, il est donc très facile de faire un snapshot qui va figer l’état de bon fonctionnement de ce dernier avant de procéder à la mise à jour, de sorte à pouvoir revenir en arrière en deux clics et sans rien perdre en cas de problème et revenir à cet état initial. C’est là toute la puissance et l’intérêt de la virtualisation Proxmox.
Je ne vais donc pas réellement effectuer une sauvegarde de mon conteneur. Bien que j’ai déjà un plan de sauvegarde journalier et donc une première sauvegarde complète de ce dernier effectuée la nuit dernière en cas de problème. Mais je vais simplement effectuer un snapshot de sorte à figer son état et pouvoir revenir au même point si la mise à jour à un problème.
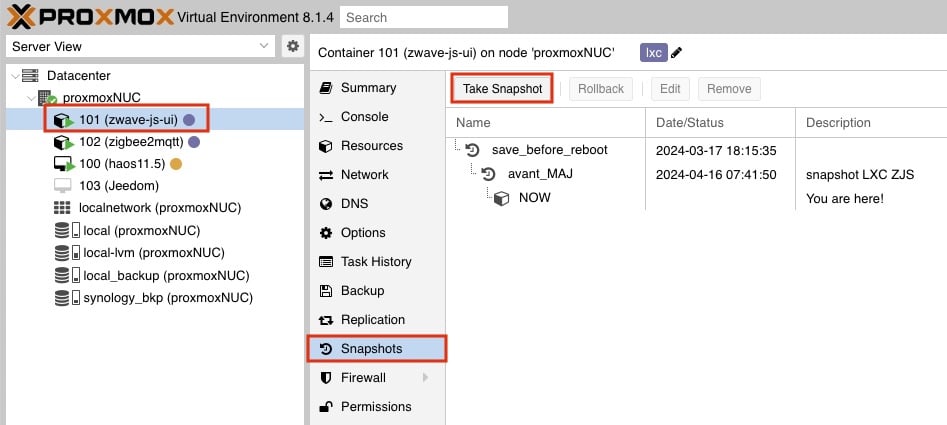
Pour cela, rendez-vous sur le conteneur Proxmox de Z-wave JS UI, puis dans snapshot et cliquez sur le bouton Take Snaphot.

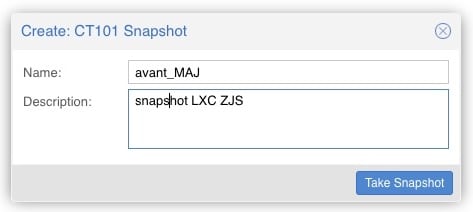
Donnez alors un nom au snapshot et une description, puis procédez à la capture avec le bouton Take Snapshot.

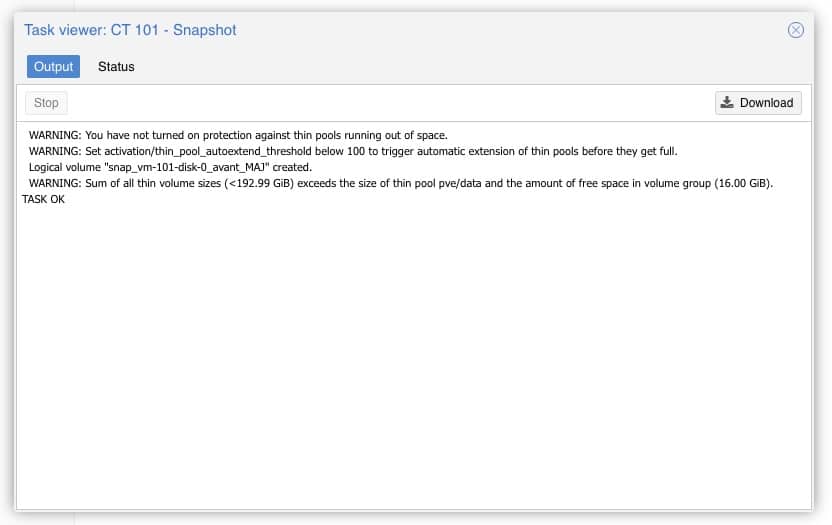
La capture d’un conteneur LXC est extrêmement rapide à côté d’une machine virtuelle, en deux secondes à peine l’assistant retour un TASK OK, le snapshot est terminé.

Mettre à jour Z-wave JS UI sous Proxmox LXC
Maintenant que notre conteneur LXC est sauvegardé et que nous pourrons revenir rapidement à un état initial en cas de problème avec la mise à jour, nous pouvons procéder sereinement à celle-ci.
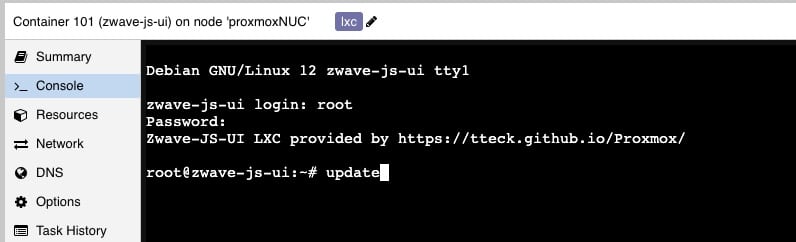
1. Pour cela, toujours sous le conteneur LXC Proxmox de z-wave JS UI, rendez-vous dans le menu Console.
2. Identifiez-vous sur le conteneur avec les mêmes identifiants que ceux utilisés pour vous connecter à Proxmox puis lancez la mise à jour du conteneur avec la commande update.
update
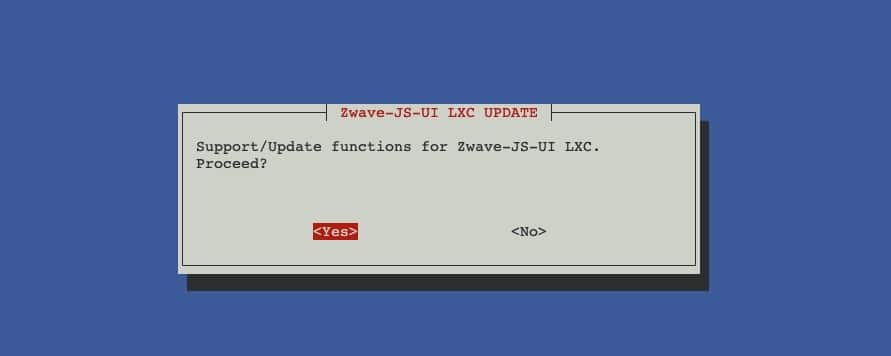
3. L’assistant de mise à jour apparait à l’écran, répondez Yes.

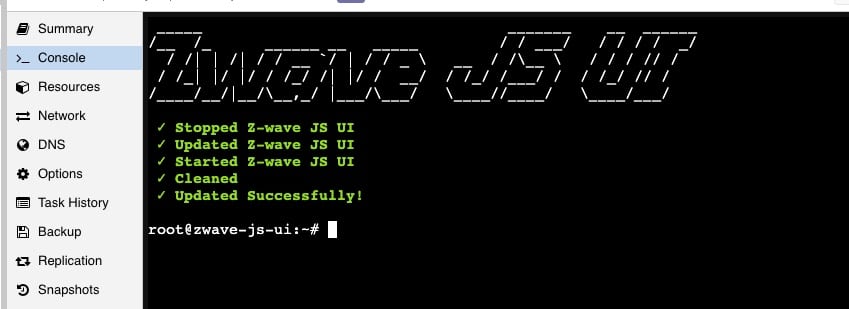
4. La mise à jour de Z-wave JS UI s’exécute et en quelques secondes là encore, vous devriez voir un message “Updated Successfully” qui vous indique que tout s’est bien passé.

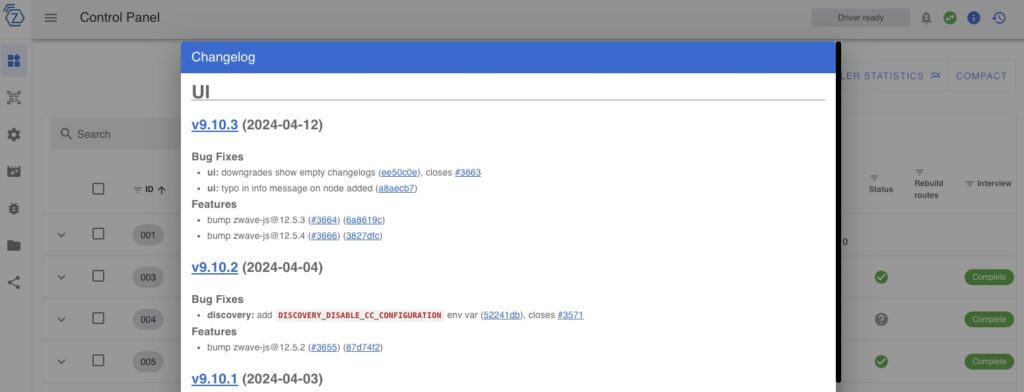
5. Rafraichissez simplement la page web de Z-Wave JS UI pour visualiser le changelog à l’écran qui vous indique que la mise à jour a été effectuée.

Et après ?
Après, les bonnes pratiques sont de vérifier que tout est OK, que vos périphériques Z-wave sont toujours bien connectés et remontent toujours bien leur statut et leurs informations. Mais à ce stade si vous n’avez pas reçu de message d’erreur pendant la procédure, tout semble indiquer que c’est fonctionnel. Toutefois, il convient quand même de le faire pour conserver une cohérence dans le processus et continuer sur l’application des bonnes pratiques.
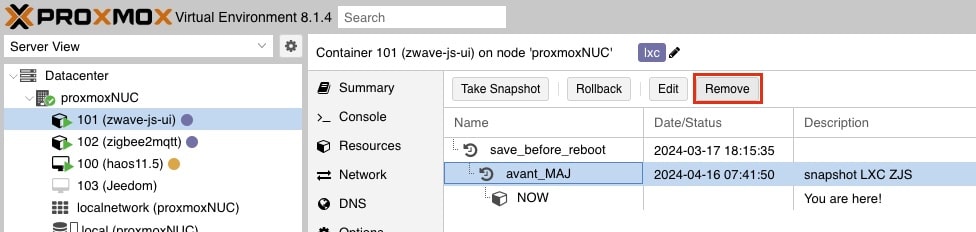
De même, vous pouvez conserver le snapshot quelques jours histoire de revenir dessus en cas de besoin, mais il convient de ne jamais conserver les snapshot si tout est fonctionnel. Cela alourdit votre système inutilement. Si au bout de quelques heures, voire jour, vous ne constatez aucun dysfonctionnement, procédez à la suppression du snapshot.

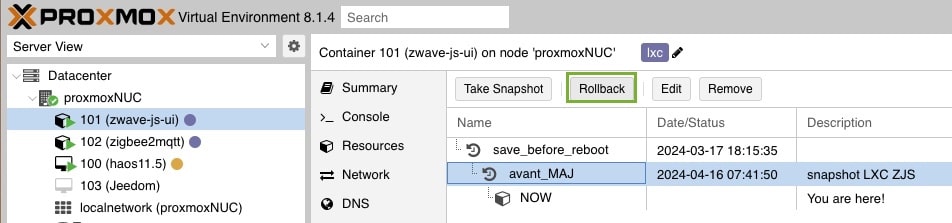
Enfin, en cas de problème et de besoin de revenir sur l’état initial, toujours dans le menu snapshot, vous n’avez qu’à procéder à la restauration du snaphot à l’aide du bouton Rollback.








































Merci pour cette piqûre de rappel, c’est toujours bon !
Bravo pour vos articles.
ps : Pourriez-vous svp détailler la gestion des ports usb dans les lxc car perso je galère pas mal et je ne pense pas être le seul et difficile de trouver qq chose d’adapté à proxmox/home assistant. Merci d’avance