Nous avons vu au travers de nombreux guides sur le blog, que la domotique Home Assistant, bien que maintenant très accessible avant de mettre les mains dans le code devient encore plus puissante si l’on trifouille le code. Pour cela, il convient d’utiliser un bon IDE pour éditer les fichiers de configuration yaml.
Si les IDE sont en nombre sur le marché, il y a en a un qui fait l’unanimité c’est Visual Studio Code. Quelque soit votre language de programmation favori, VS code est complet et pratique. Disponible sur tous les environnements (Windows, Linux, macOS…), c’est aussi possible de l’utiliser sur votre domotique Home Assistant. Voyons dans ce nouveau guide comment mettre en place Visual Studio Code sous HA et oublier le module file editor, pratique mais clairement désuet comparé à VS Code.
Comment installer Visual Studio Code sous Home Assistant ?
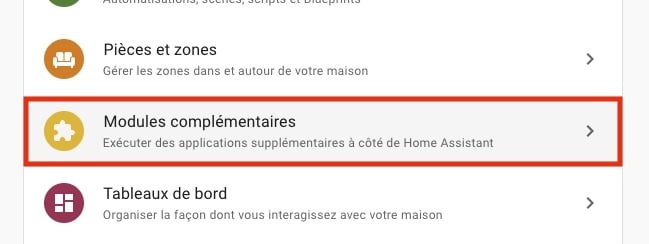
Pour commencer, il faut se rendre dans les modules complémentaires sous Paramètres/Modules complémentaires

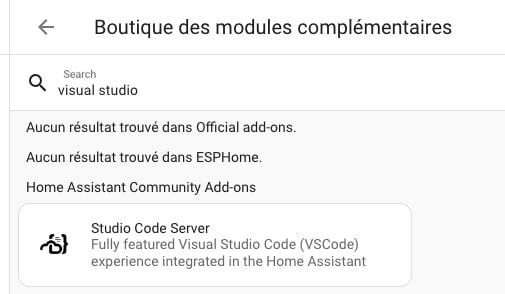
Rendez-vous ensuite dans la boutique des modules via le bouton en bas à droite de la fenêtre.

Puis tapez “visual studio” dans la barre de recherche pour voir le module Studio Code Server. Cliquez dessus pour entrer dans le module.

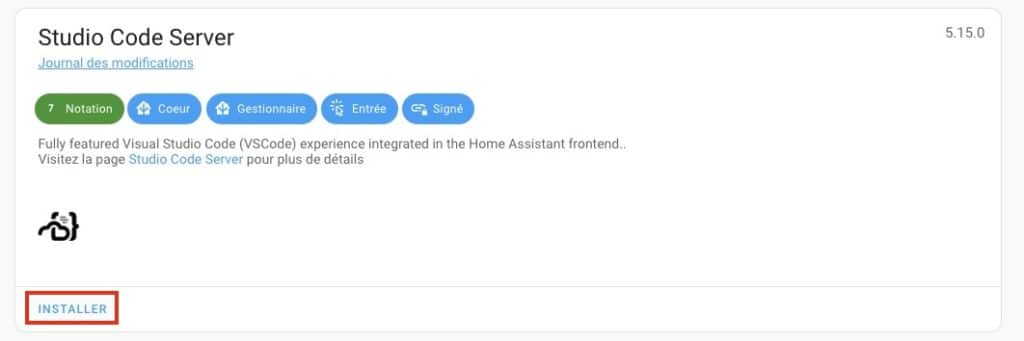
Effectuez l’installation du module Visual Studio Code Server sur Home Assistant.

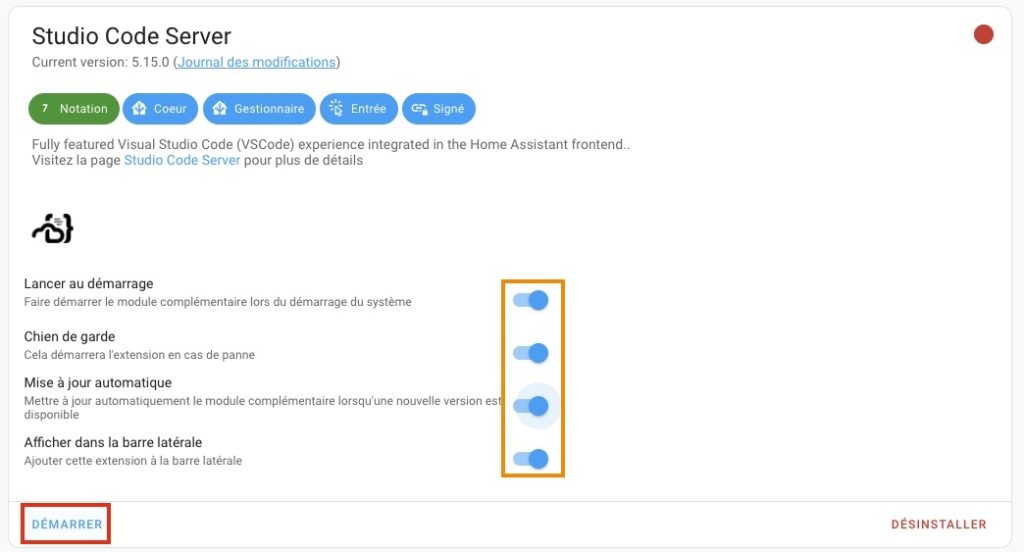
Enfin, il ne reste plus qu’à activer les options, je vous recommande de tout activer, puis procéder au démarrage du module.

Lancer Visual Studio Code sous HA
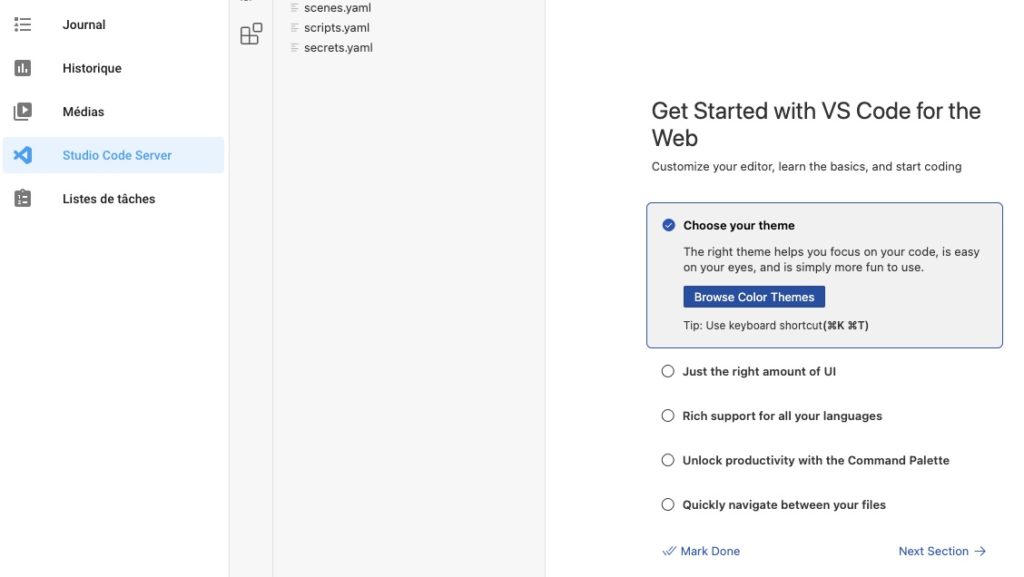
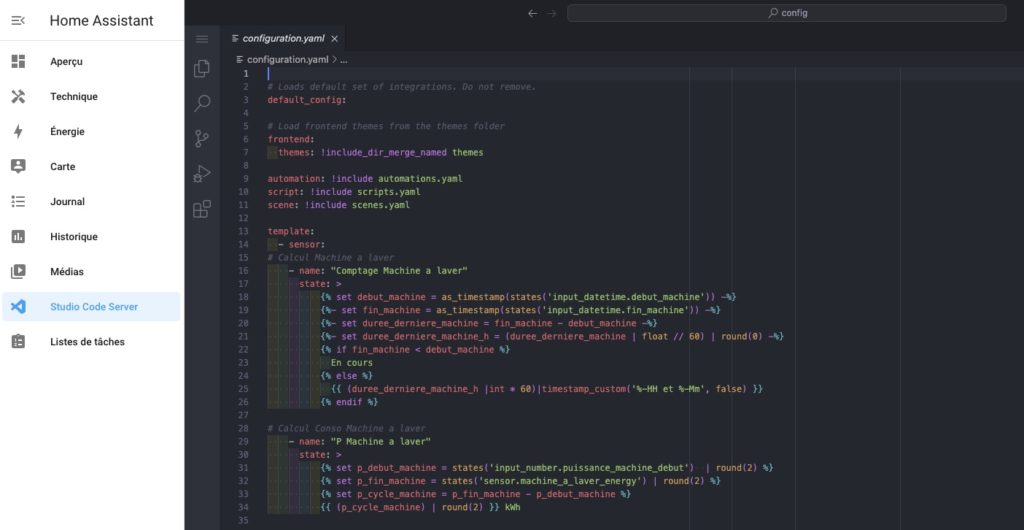
Vous avez à présent une nouvelle option dans la barre de menu pour ouvrir rapidement l’éditeur de code et procéder à des changements dans la configuration de Home Assistant via l’edition des fameux fichiers de configuration yml.

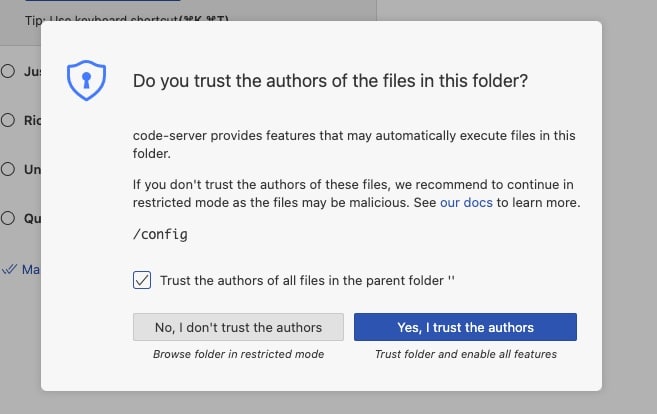
Au premier lancement, vous aurez un message d’avertissement, cochez la case et validez par Yes pour faire confiance aux fichiers HA et ne plus voir le message revenir plus tard.

Personnaliser Visual Studio Code sous HA
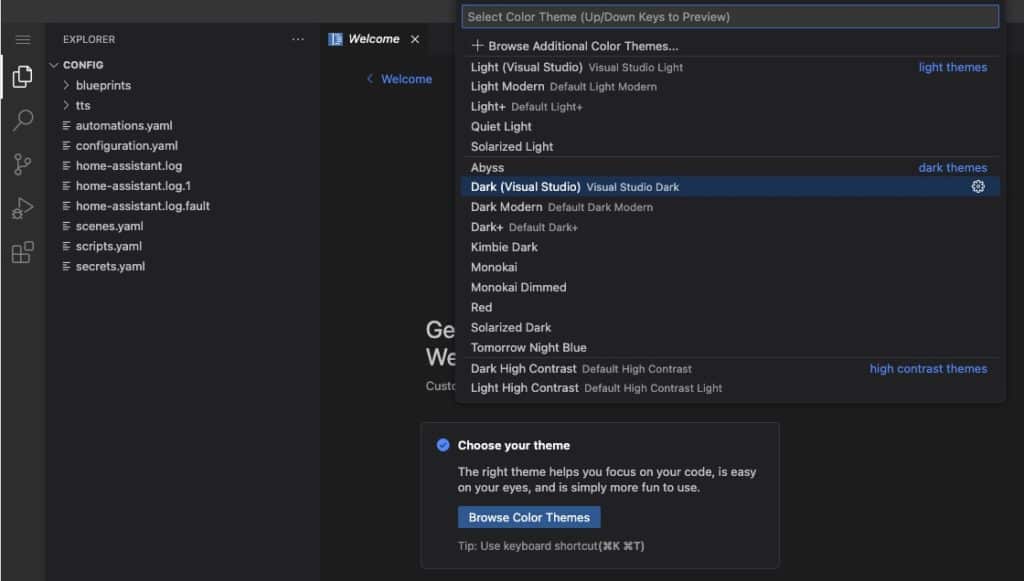
Vous voilà sous votre éditeur de code VS dans HA, si vous avez l’habitude de l’utiliser, vous pouvez aussi y appliquer votre thème de couleur favori.

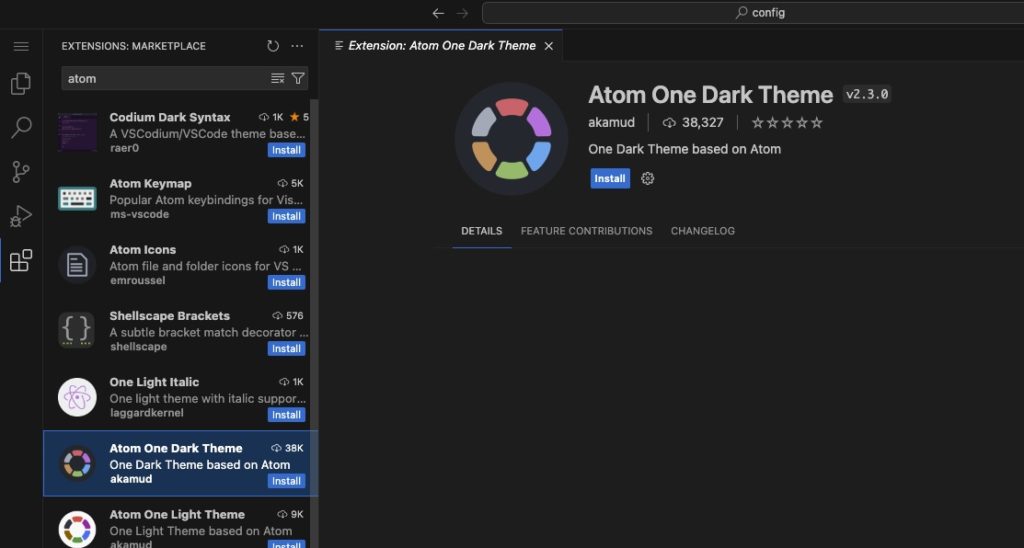
Personnellement, j’utilise sur mes différents environnements le thème Atom One Dark qui propose de belles couleurs claires et pratiques pour coder.

Et voilà le résultat ! Un éditeur de code beaucoup plus visuel. VS Code directement dans HA, pour ceux qui comme moi l’utilisent au quotidien pour de tout autres usages, vous allez être ravis de pouvoir l’utiliser aussi pour administrer votre système domotique.

C’est quand même autre chose que l’éditeur de code natif de HA File Editor qui est utile, mais beaucoup moins pratique au quotidien. Plus clair, plus complet, mais également plus pratique pour identifier l’indentation par exemple grâce aux couleurs. Bref, si vous n’utilisez pas encore VS sur votre HA, je vous le recommande chaudement les amis.

Nous aurons l’occasion de revenir sur VS Code dans de prochains guides, vous verrez que c’est un indispensable pour administrer HA de manière efficace.






































Génial !
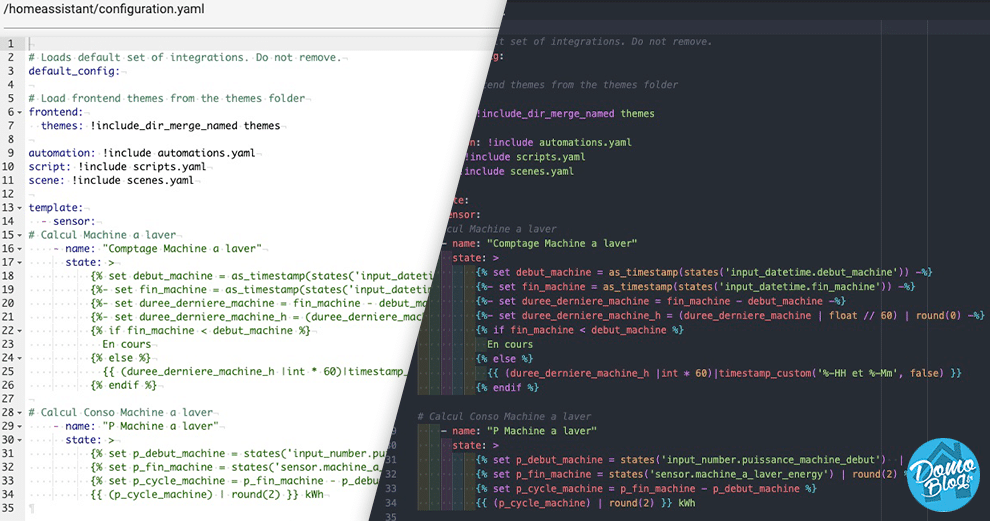
Installé immédiatement, et j’avoue qu’en reprenant la capture d’écran de la machine à laver, la différence est flagrante.
Bien plus simple pour identifier des fautes de frappes notamment !
Module complémentaire grisé, installation impossible.
HAOS sur Raspberry
Bonjour, il faut aller activer le mode avancé dans le compte utilisateur.
Hello Aurélien,
Comme tjrs de beaux sujets.
Ceci je voudrais setter VS comme éditeur par défaut dans HA de façon à pouvoir m’en servir pour la config des card, des buttons etc comme on le fait d’habitude en quittant l’éditeur visuel qui nous emmène tjrs sur l’éditeur HA…
Remerciements
Bonjour, je n’ai pas compris comment appliquer le thème comme tu l’indiques, Aurélien.
Pourrais-tu m’indiquer le chemin, stp ? Merci.
Bonjour,
il faut aller dans les extensions (dernier icône de la barre à gauche).