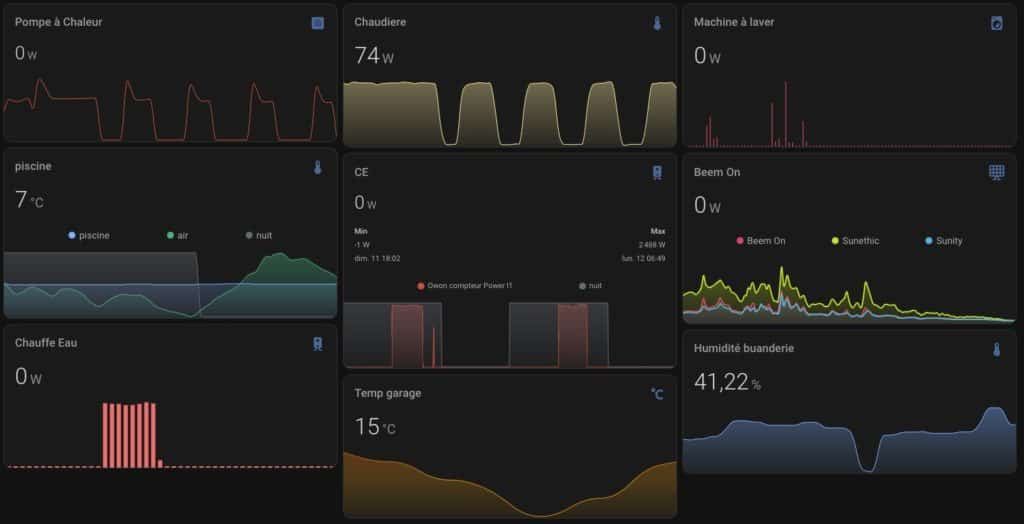
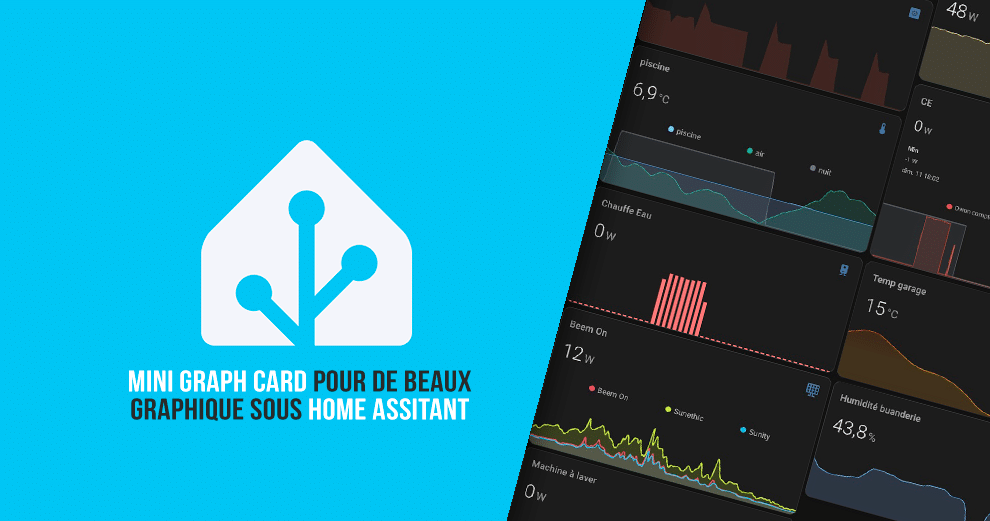
Le système domotique Home Assistant a cet avantage d’être très flexible et riche en add on et autres intégrations pour permettre de créer une interface et un design de dashboard à l’image de chacun. Dans différents guides que je vous présente sur le blog, vous voyez des graphiques associés qui sont jolis et riches en information et êtes très nombreux à me demander comment j’ai créé ce type de graphiques. L’objet du guide de ce jour et donc de vous expliquer comment procéder pour vous aussi avoir toutes les clés nécessaires pour déployer de beaux graphiques dans votre dashboard domotique Home Assistant.

Pour y parvenir, nous allons utiliser une intégration graphique custom mise à disposition sur le Community Store Home Assistant. Vous l’aurez comprise, cela nécessite d’avoir l’intégration HACS installée et fonctionnelle sur votre système domotique dans un premier temps.
Si vous découvrez Home Assistant et n’êtes pas encore familié avec HACS, il s’agit d’un portail d’add on non officiel proposé par la communauté. C’est via ce store alternatif aux intégrations officielles que vous trouverez une mine d’extension en tout genre pour soit permettre le support de nouveaux objets ou services annexes à votre système domotique, soit permettre l’ajout de nouvelles fonctionnalités graphiques apportant de nouvelles capacités de mise en forme comme c’est le cas avec nos beaux graphiques.
Pas d’inquiétude si vous n’avez pas encore procéder à l’installation de HACS ou si vous ne savez pas comment faire, suivez simplement le guide pas à pas ci-dessous et revenez sur ce guide une fois HACS installé.
Comment installer HACS sur Home Assistant et étendre les possibilités de votre domotique
guide mis à jour le 3 septembre 2024 HACS pour Home Assistant Community Store, c’est tout simplement un indispensable pour la customisation de home assistant. Intégrations, composants du Frontend ou encore automatisations C’est dans ce market alternatif que la communauté…
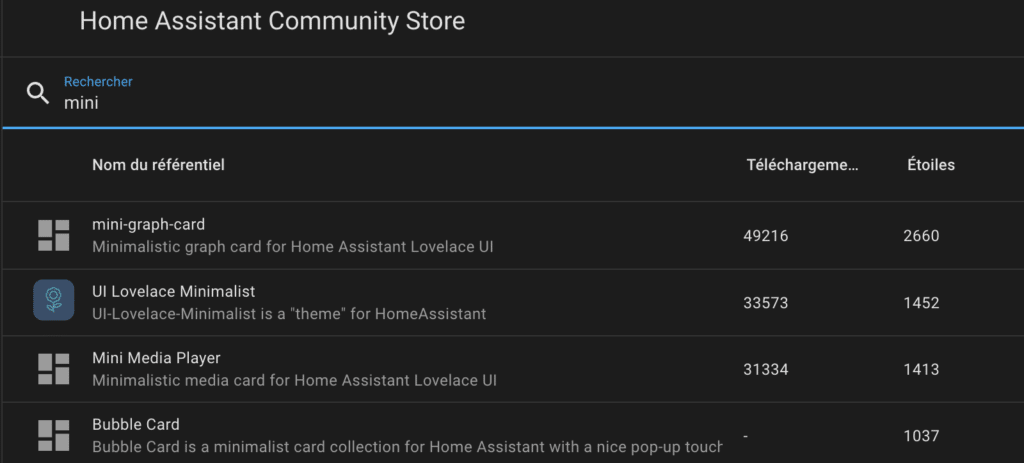
Si vous avez déjà HACS sur votre système domotique Home Assistant ou si vous venez de procéder à son installation, entrons dans le vif du sujet. Nus allons donc nous rendre dans HACS et rechercher l’extension mini graph card, puis procéder à son installation.

Le GitHub de Mini graph Card donne déjà pas mal d’informations sur la mise en forme et les options possibles, mais je vais vous donner quelques tips et informations complémentaires, et surtout vous faire gagner du temps avec des exemples tout faits. En effet à force d’utiliser mini graph card dans mon système, j’ai plusieurs petits templates de graphiques prêts à l’emploi à dupliquer en deux clics pour de nouveaux usages. Vous gagnez alors un temps considérable et si le code Yaml n’est pas votre tasse de thé, vous gagnerez quelques heures de recherche à vous tirer les cheveux pour arriver à vos fins.
Créer une nouvelle carte personnalisée Mini Graph Card
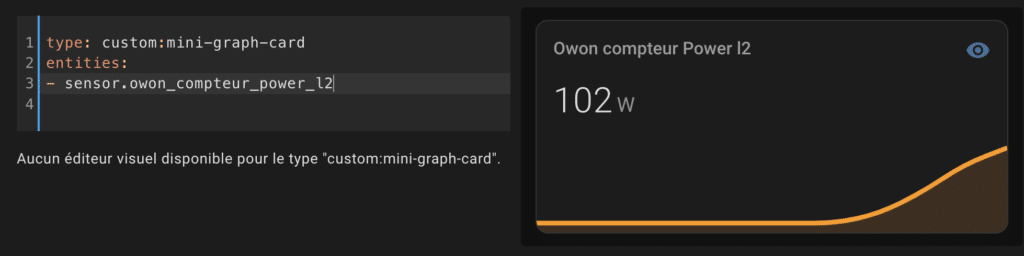
Pour démarrer, Maintenant que nous avons installé Mini Graph Card, nous avons une nouvelle carte de disponible au niveau de la création d’un nouvel element sur le tableau de bord Lovelace. Créez alors une nouvelle carte personnalisée “Mini Graph Card”.

Ajoutez alors une entité pour laquelle vous aurez au préalable pris soin de noter (copier) le nom. Puis ajouter la au graphique comme indiqué ci-dessous. De là, vous apercevez dans la partie droite la courbe de votre entité modélisée.

Voyons maintenant comment apporter des améliorations à notre graphique pour le décliner sous plusieurs usages et selon plusieurs besoins.
Configuration de la période et du nombre de points à afficher
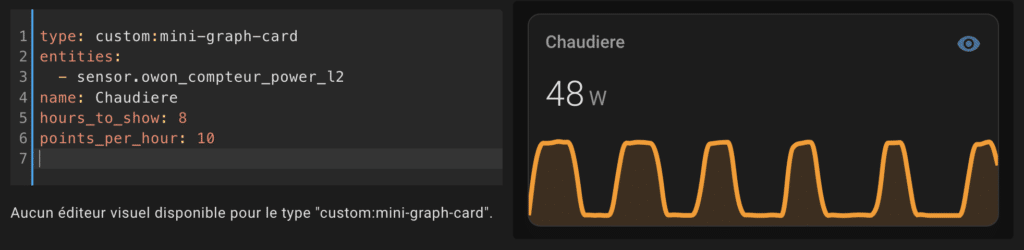
Si l’on reprend notre premier exemple, on voit que l’on peut déjà ajouter l’information “name” qui plutôt que d’afficher le nom de l’entité permet d’avoir un nom plus sexy.
On ajoute ensuite deux nouvelles lignes qui vont permettre de définir la plage de temps à afficher puis la granularité des données pour donner plus ou moins de précision au graphique. Qu’on se le dise, si vous cherchez à modéliser la courbe d’une sonde de température, 4 points par heure est amplement suffisant. En revanche, s’il s’agit d’une courbe de consommation, il est intéressant d’augmenter le nombre de valeurs par heure.

Changer la taille de la ligne et sa couleur
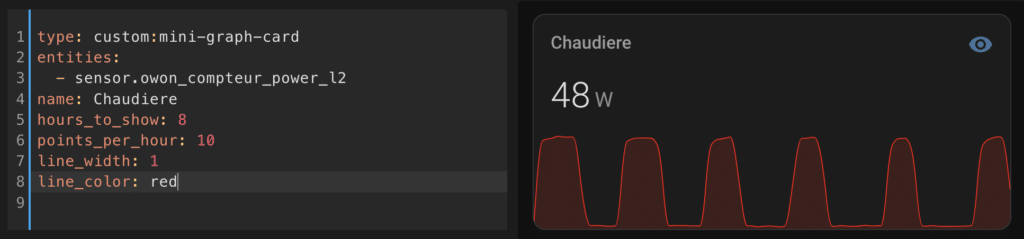
Autre paramètre intéressant, la taille de la ligne avec le paramètre “line_width” qui va permettre d’affiner, voire de supprimer complètement la ligne pour ne conserver que l’aire de cette dernière avec une valeur à 0. Mais également la couleur de votre graphique à l’aide du paramètre “line_color” ou vous pouvez soit ajouter le nom d’une couleur comme ci-dessous.

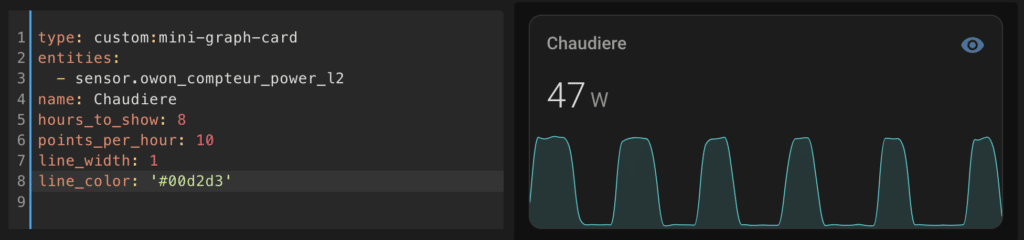
Soit un code de couleur hexadécimal, ce qui vous ouvre tout un tas de combinaisons différentes pour donner de la couleur à vos graphiques.

Modifier l’icône du graphique
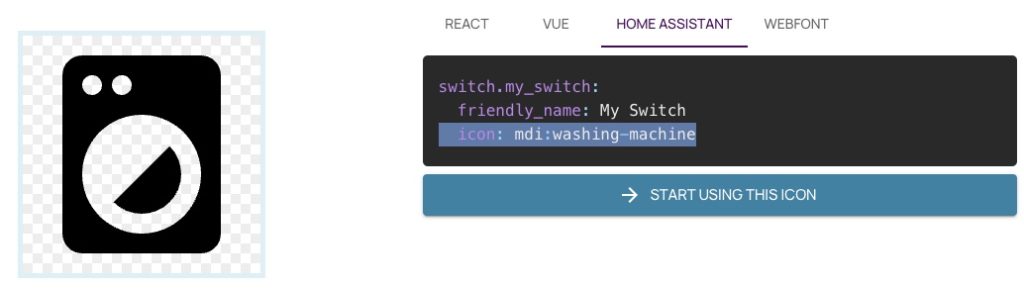
Passons à présent à un autre aspect visuel important pour vos graphiques, c’est le fait de personnaliser l’icône du graphique. Pour cela utilisez simplement le paramètre “icon: mdi:xxx” où xxx correspondra au nom de l’icône.

Mini Graph Card, tout comme le système Home Assistant au global, utilise des icônes mdi (material Design), utilisez alors le site pictogrammers.com qui référence tous les icônes mdi. Via le moteur de recherches, il est alors très simple de trouver l’icône de son choix (utilisez l’anglais pour votre recherche). Mieux encore, une fois l’icône trouvée, cliquez dessus et vous avez carrément le code à copier-coller pour votre carte domotique Home Assistant.

Modifier la couleur de l’icône et du titre
Il est également possible de modifier la couleur du titre du graphique ou de l’icône avec la couleur de votre choix comme sur l’exemple ci-dessous. Cela nécessite un peu de code supplémentaire dans la carte, je vous propose de télécharger le code à copier/coller dans une nouvelle carte personnalisée sous votre domotique pour gagner du temps et n’avoir qu’à changer la couleur. Retrouvez le code pour ajouter de la couleur à l’icône ou le titre mais également le code de tous les exemples de configurations proposées ici dans un pack complet à importer dans votre domotique Home Assistant en fin de guide.

Ajouter les valeurs mini et maxi mesurées
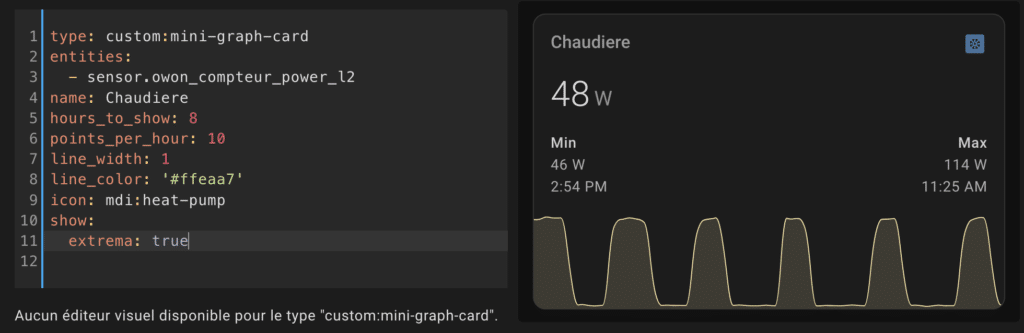
Autre paramètre intéressant sous Mini graph Card, c’est pas possibilité d’ajouter les valeurs maximales et minimales enregistrées sur la période. Pratique aussi dans une logique de suivi et d’analyse de consommation électrique (ou production solaire)…
Pour ce faire, utilisez le paramètre “extrema: true” comme dans l’exemple ci-dessous.

Combiner plusieurs courbes sur un graphique
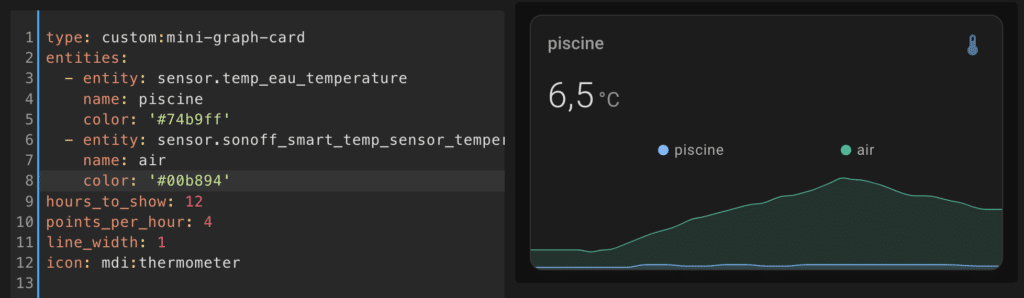
Si Mini graph Card est très pratique pour mettre en image une donnée domotique sous votre tableau de bord avec une jolie courbe, il est aussi très intéressant d’y combiner plusieurs courbes sur un même graphique. Mini graph Card permet effectivement d’afficher plusieurs entités sur une même carte.
Pour y parvenir, il faut simplement ajouter la notion d’entité supplémentaire dans la section “entités” en respectant bien l’indentation comme toujours avec le yml, et ajouter une notion de couleur pour distinguer les deux courbes.

Graphique Mini Graph Card avec de multiples courbes
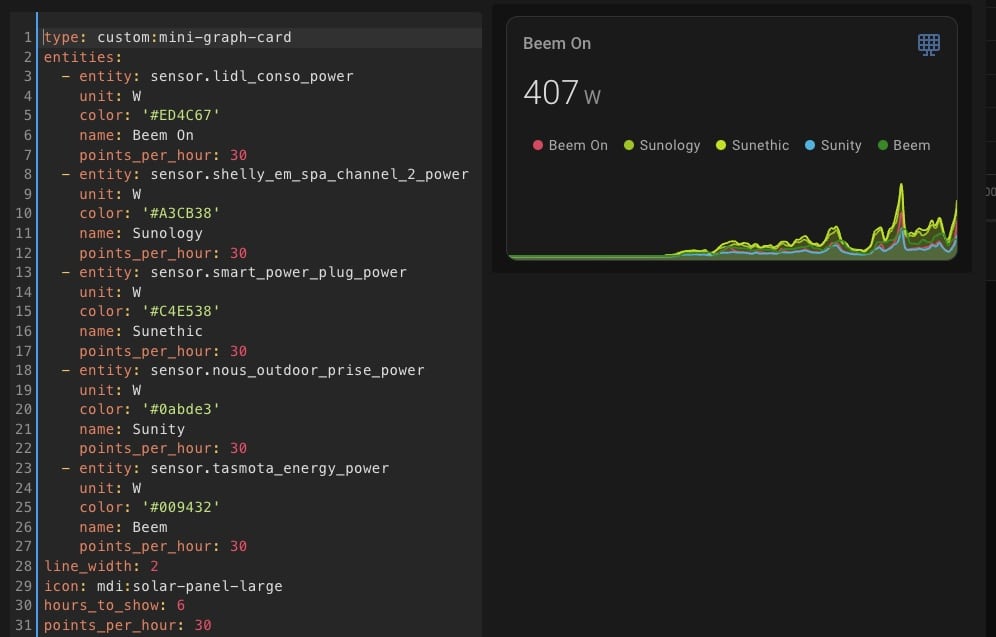
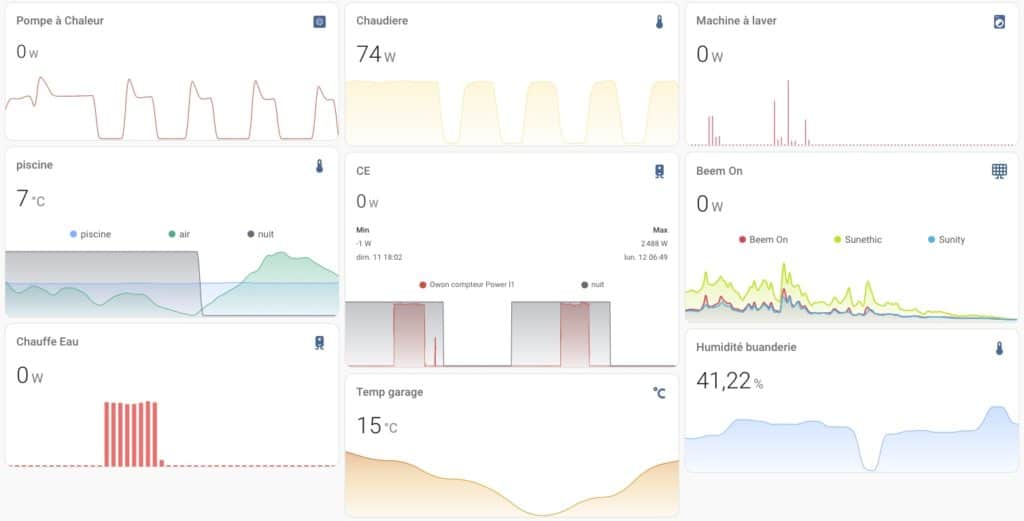
Mini Graph Card ne s’arrête pas à deux valeurs (courbes) affichées, on peut aussi en ajouter plusieurs, voire même beaucoup, et ainsi comparer simplement et efficacement des usages de la maison comme ci-dessous la production solaire des différentes sources de production de la maison.

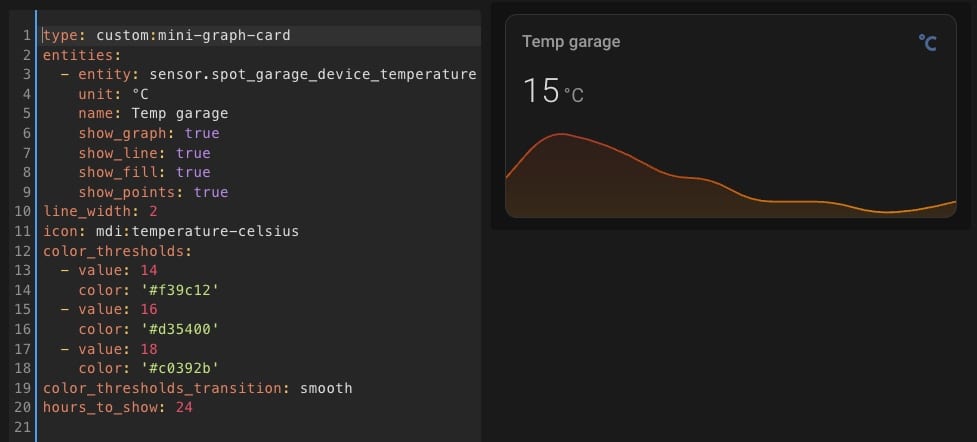
Variation de couleur en fonction de la valeur mesurée
On peut aller encore un peu plus loin dans la mise en forme et le design des courbes Mini Graph Card à l’aide du paramètre “color_thresholds” qui permet de donner une variation de couleur en fonction de la valeur. La courbe affiche alors une couleur dégradée en fonction de la valeur. J’utilise ici 3 valeurs, mais il est possible d’utiliser bien plus de paramètres thresholds si vous voulez.

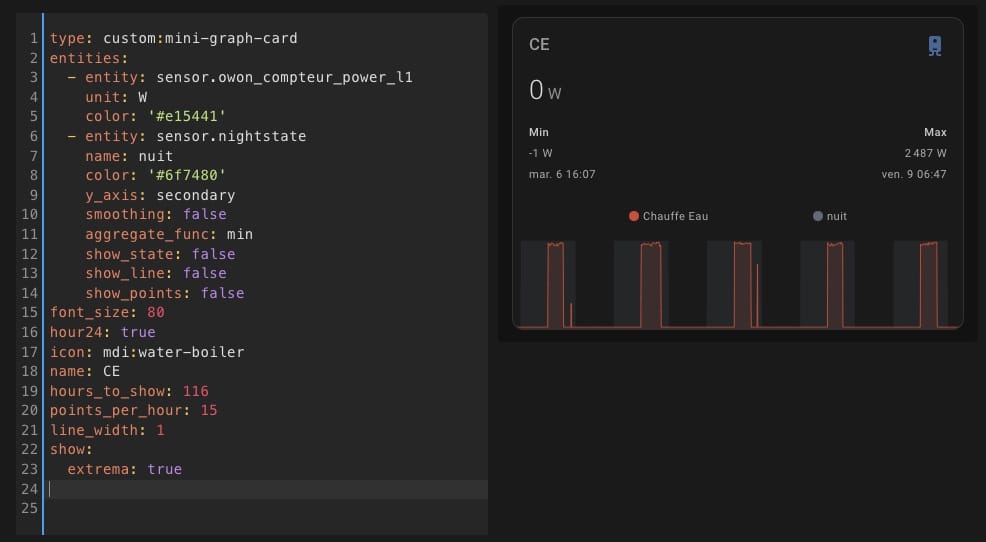
Ajouter la notion de jour/nuit avec une période grisée en fond du graphique sur un axe secondaire
Enfin, c’est une autre fonctionnalité que j’aime beaucoup utiliser dans mes graphiques HA, il est possible d’aller encore plus loin comme ajouter une information secondaire comme la notion de jour/nuit comme par exemple ici pour le graphique de suivi de consommation du chauffe-eau qui ne se déclenche que la nuit.

Pour cela, il faut créer un nouveau sensor basé sur un template dans la configuration de la domotique Home Assistant. Je vous donne tout le code nécessaire dans le pack composé de tous les codes ci-dessous. Vous n’aurez alors qu’à copier-coller le code dans votre fichier de configuration pour disposer de cette information de jour/nuit dans vos graphiques HA.
Dans ce pack, vous aurez également tous les codes proposés ici à copier-coller dans votre domotique pour déployer très simplement de beaux graphiques dans votre dashboard domotique HA.
En téléchargeant ce pack, je vous facilite la tâche, vous bénéficiez au passage de petites astuces supplémentaires mais surtout vous participez au soutien du blog, alors merci les amis.








































Bonjour
Merci pour tous ces tips !
Je sais pas si je l’ai loupé, mais le tuto pour la version « inline » que vous aviez utilisez pour monitorer vos NUC (CPU, RAM, …) n’est pas encore sorti ? Juste pour être sûr 🙂
Bonjour,
Non, je dois encore travailler dessus
Merci pour ce tuto, ça m’a permis d’améliorer mes graphes.
J’aimerais afficher sur un même graphes 2 entités différentes qui ont une échelle différente (température et l’humidité d’une pièce). Je n’arrive pas à avoir 2 échelles différentes, il me prends le min de la température et pour le max c’est celui de l’humidité. Ce qui fait que j’ai une courbe plate pour les 2.
Cela est-il possible ?
Merci, cela semble prometteur.
Nouveau avec HA, je bloque sur l’installation de mini-crad.
Dans le read me du Github, je ne comprends :
CLI install
Move into your config/www directory.
Grab mini-graph-card-bundle.js:
$ wget https://github.com/kalkih/mini-graph-card/releases/download/v0.12.1/mini-graph-card-bundle.js
Add the resource reference as decribed below.
Je ne vois pas quoi faire, en ouvrant le fichier, j’ai plein de code !
Merci de votre aide
Bonjour,
il faut passer par l’ajout du depot dans HACS pour effectuer l’installation simplement.
https://www.domo-blog.fr/comment-installer-hacs-home-assistant-store-integrations-custom-ha/