Si vous avez cliqué sur cet article, c’est sans doute que vous cherchez désespérément comment rendre l’interface de votre Jeedom plus agréable et beau. Car il faut être franc, si le système domotique est efficace, on ne peut pas en dire autant de son interface graphique. En effet, bien que l’équipe Jeedom ne cesse d’améliorer son logiciel, le design des différents périphériques domotiques répartis dans les pièces du système sont loin d’être sexy.
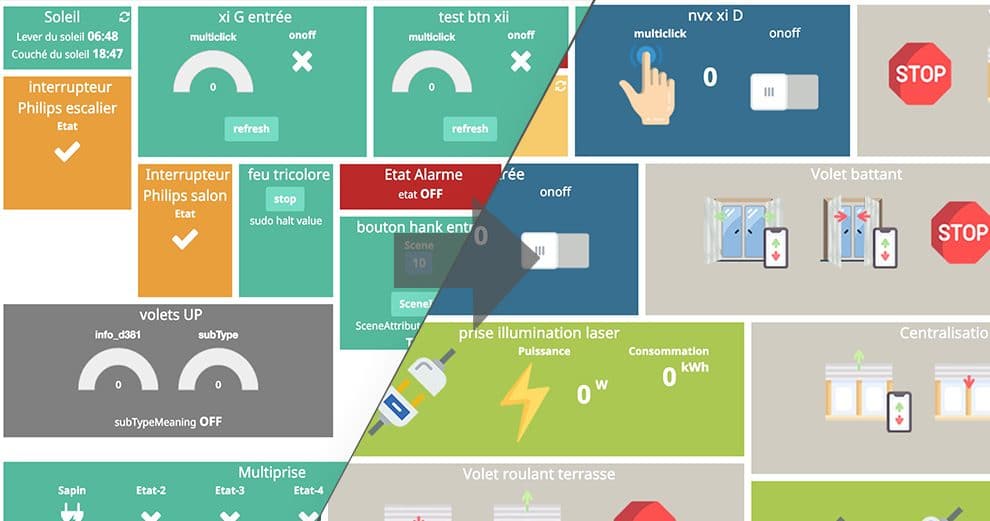
Heureusement pour nous, rien n’est figé. avec un peu d’ingéniosité et de créativité, mais aussi et surtout beaucoup de temps et de patience, vous pourrez tout simplement transformer votre interface domotique, passant de ça :
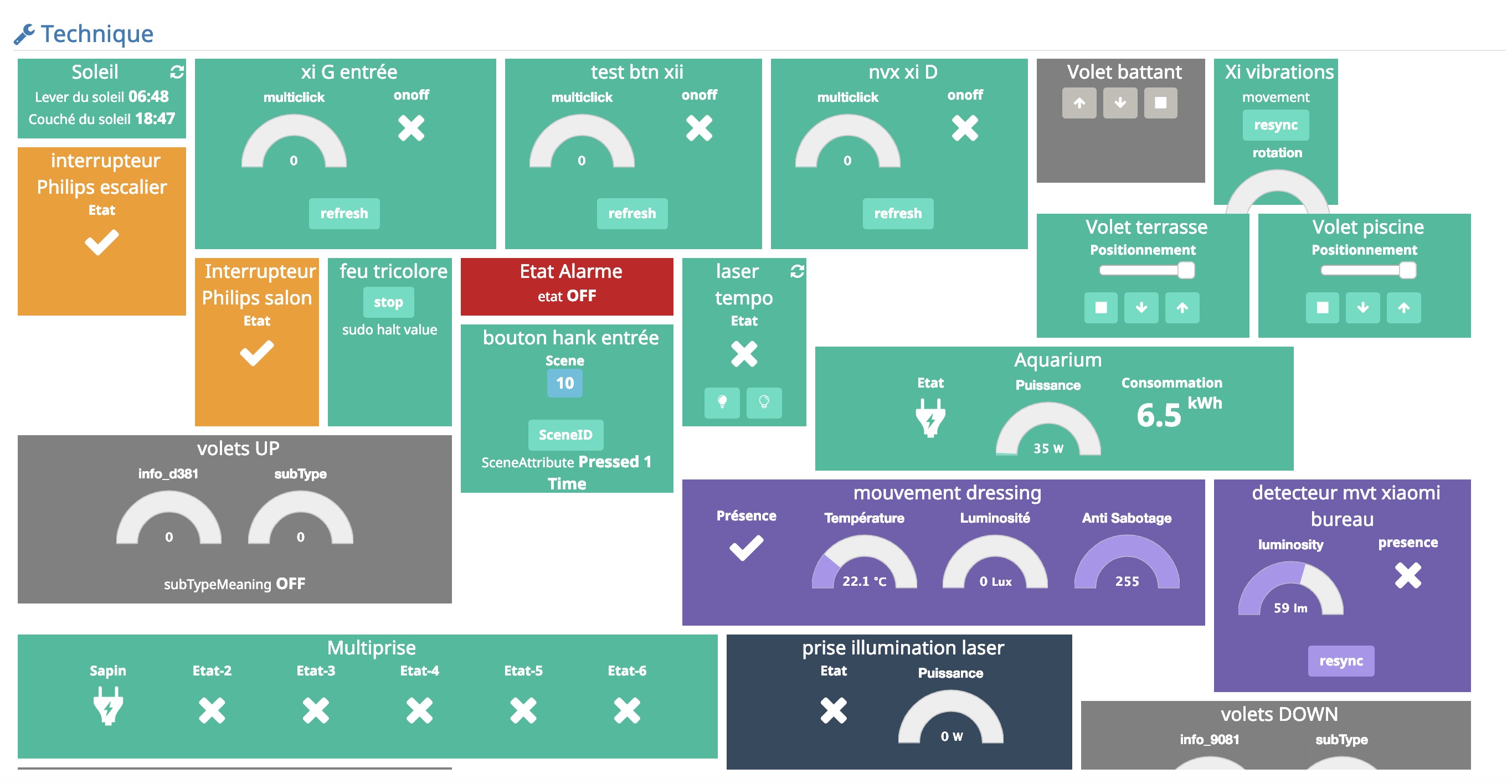
À une interface Jeedom plus user friendly et franchement différente comme ça :
Oui, il s’agit de la même page système dans une installation Jeedom. Ici, plusieurs types de périphériques différents. De marques différentes et fonctionnant sur des protocoles eux aussi différents. Tout ça pour dire que vous allez voir dans ce nouveau guide, qu’il est possible d’aller assez loin dans la customisation. Bien assez pour disposer d’une interface enfin claire, agréable à l’oeil et surtout efficace.
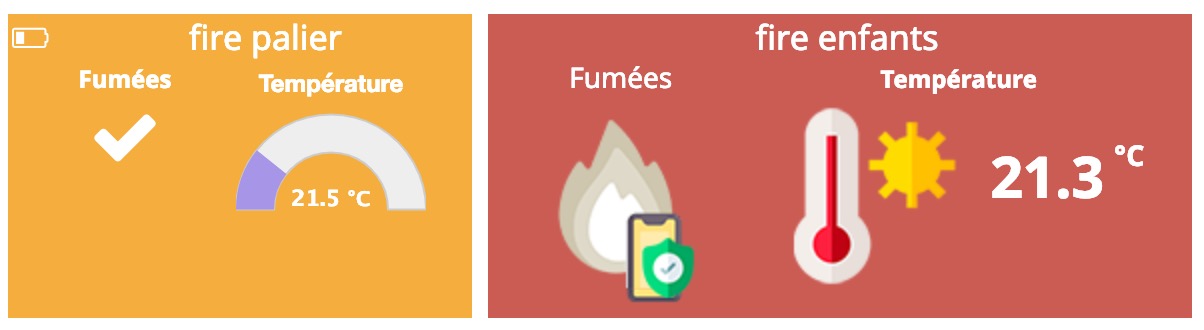
Voyons un exemple concret avec le widget d’un détecteur de fumée Fibaro. Concrètement, ce guide va vous permettre de passer de la vue de gauche, vue par défaut de Jeedom, à la vue de droite, une vue dynamique, interactive et franchement plus belle.
Avant de commencer à modifier Jeedom
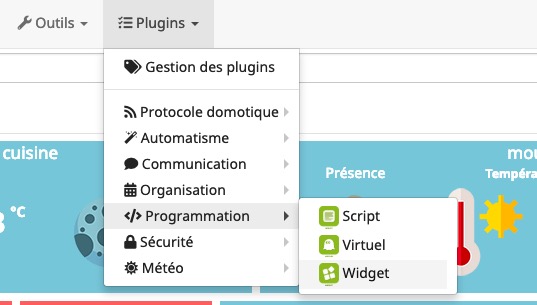
Avant toute chose, il faut commencer par installer le plug-in Widget.
Ce plug-in va permettre de personnaliser plus simplement l’affichage des widgets de Jeedom. Une fois le plug-in installé, rendez-vous dans plugins / programmation / Widget sous Jeedom.
Rendre un widget Jeedom beau, la procédure
À présent, nous avons la base technique pour mettre en forme nos widgets Jeedom. Toutefois, il faut à présent les ressources nécessaires pour permettre d’arriver à nos fins.
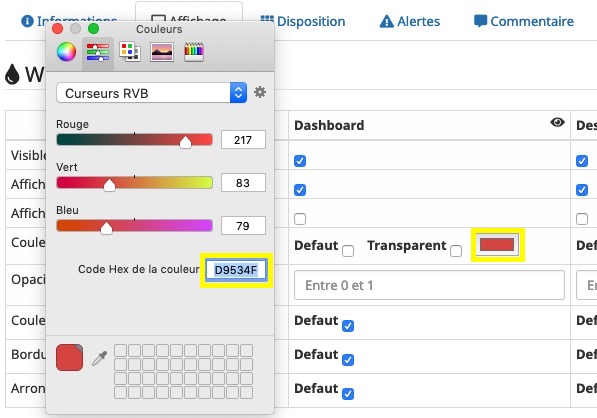
- Des couleurs de fond matérielles design. Voici une sélection des couleurs que j’ai utilisé dans ma configuration ainsi que les codes hexadécimaux qui correspondent.
- Des icônes pour donner vie à nos widgets
Pour cela, il existe plusieurs banques d’icônes disponibles sur le web par exemple icon archives ou encore the noun project
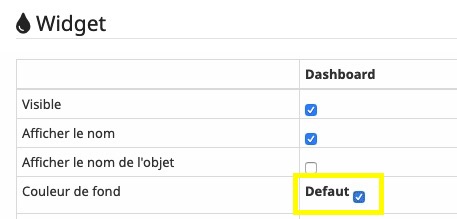
Comment modifier la couleur de fond d’un widget Jeedom ?
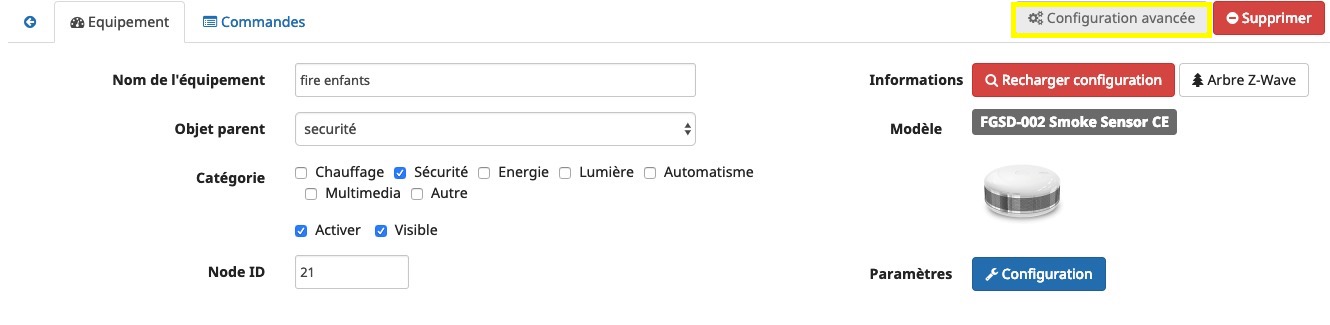
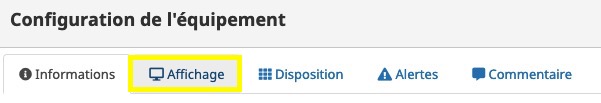
1 Pour commencer, nous allons changer la couleur du fond de la tuile. Pour cela, rendez-vous dans la configuration avancée de votre périphérique.Maintenant que nous avons changé la couleur de fond du widget Jeedom, attaquons-nous au gros du travail, à savoir la modification des icônes.
Comment créer un widget Jeedom custom ?
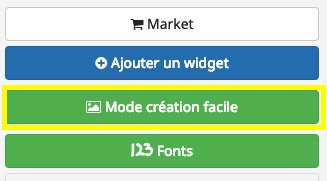
1 Pour cela, rendez-vous dans le plug-in WidgetConfiguration d’un Widget Jeedom Numerique
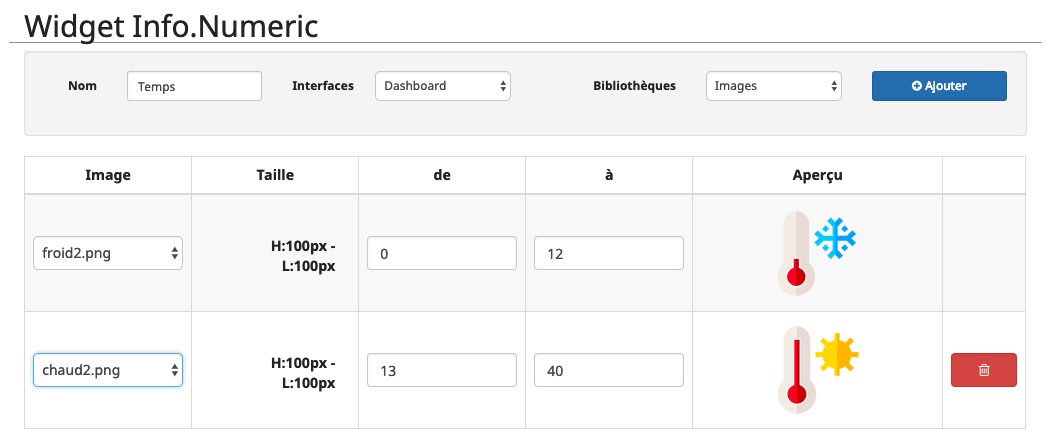
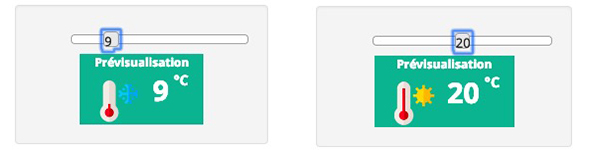
1 Nous allons définir le design pour un widget de température. Pour cela, choisissez un Widget Numerique.Pour la première, définissez votre icône qui sera affiché pour les températures froides. Définissez alors le seuil des températures dites froides, puis répétez l’opération pour les températures dites chaudes.
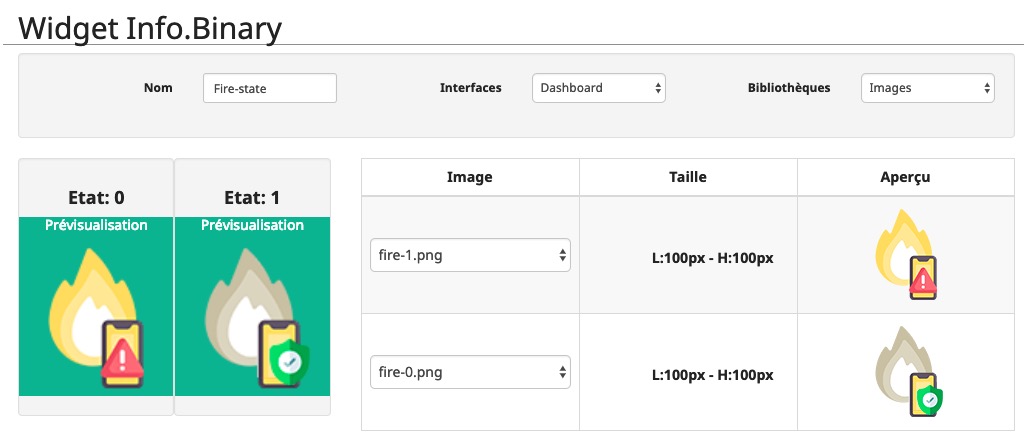
Configuration d’un Widget Jeedom simple état
Pour notre exemple, vous avez vu que nous sommes en train de configurer le design d’un widget de détecteur de fumée Fibaro. Ce dernier comporte la température ainsi que son état. Nous venons de définir la représentation de la température. Passons à présent à la représentation de l’état.
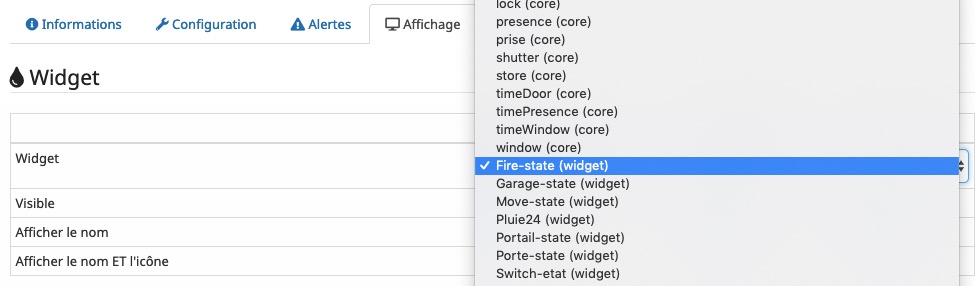
1 Dans la liste des widgets à créer, choisissez Widget Simple État
La configuration du design du widget jeedom
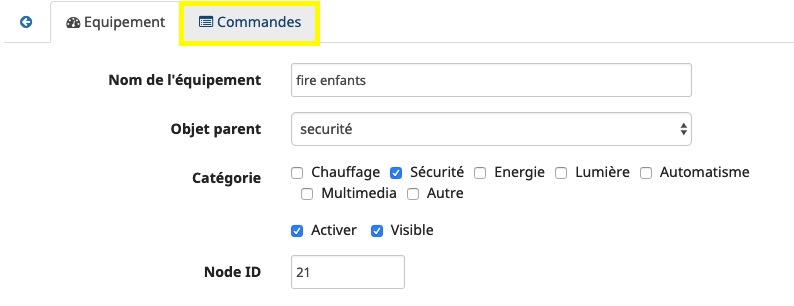
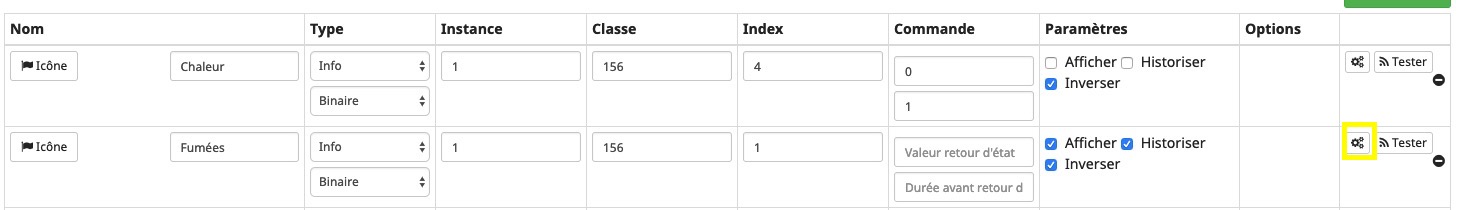
Nous venons de définir le design des états de notre périphérique, il nous reste à présent à appliquer ces design sur notre périphérique.1 Pour cela rendez-vous dans la configuration de votre périphérique (ici un détecteur de fumée Fibaro) puis rendez-vous dans l’onglet commandes.
C’est terminé, si vous allez dans la pièce d’affectation de votre périphérique, vous constatez le nouveau design.
Un design qui change grandement du design de base? Vous vous rappelez le truc tout moche en début d’article? Il ne vous reste plus qu’à appliquer cette procédure pour tous vos périphériques et votre dashboard Jeedom aura enfin la grande classe. Bien sûr, ce travail est long et fastidieux, mais au final, votre domotique n’en sera que plus claire et visuelle.
À vous de jouer les amis


























































Salut
Dans ma jeedom Luna impossible de trouver le plugin widgets dans le market ça vs est déjà arrivé ?