Via une tablette tactile fixée au mur de la maison. véritable centre de contrôle de la maison, vous y retrouvez les principales fonctions nécessaires pour une action très rapide telles que la gestion des ouvertures, des appareils, de la lumière ou encore des informations importantes comme la consommation d’énergie.
Design Jeedom, une usine à gaz ?
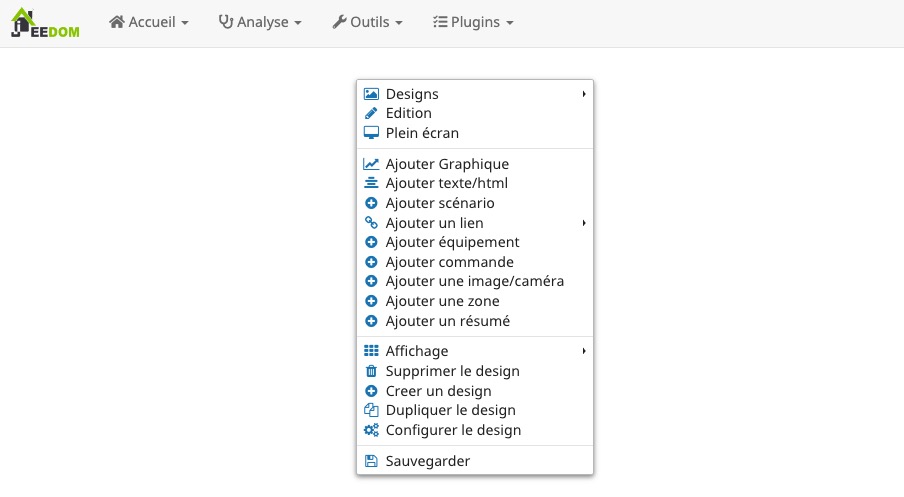
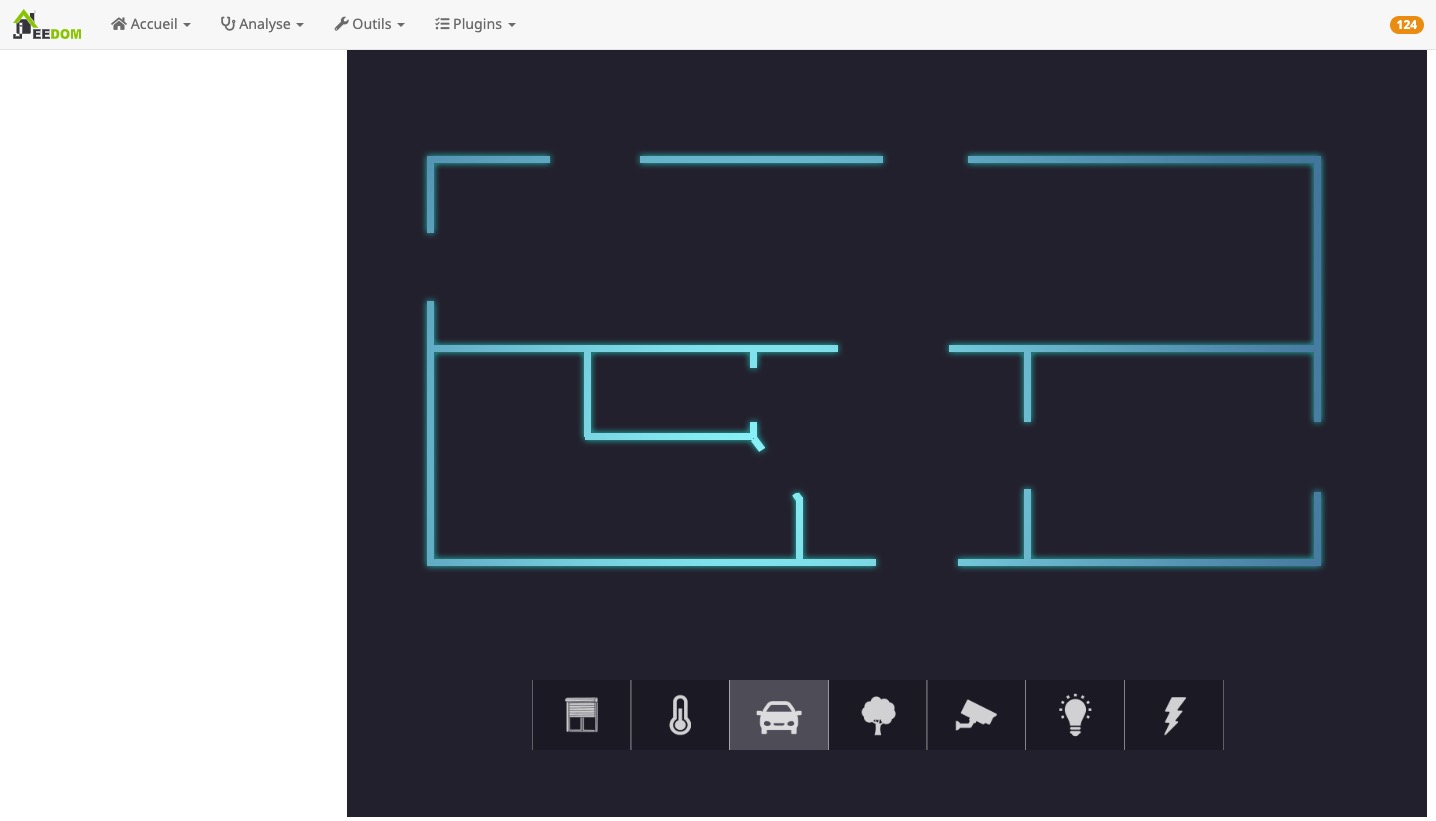
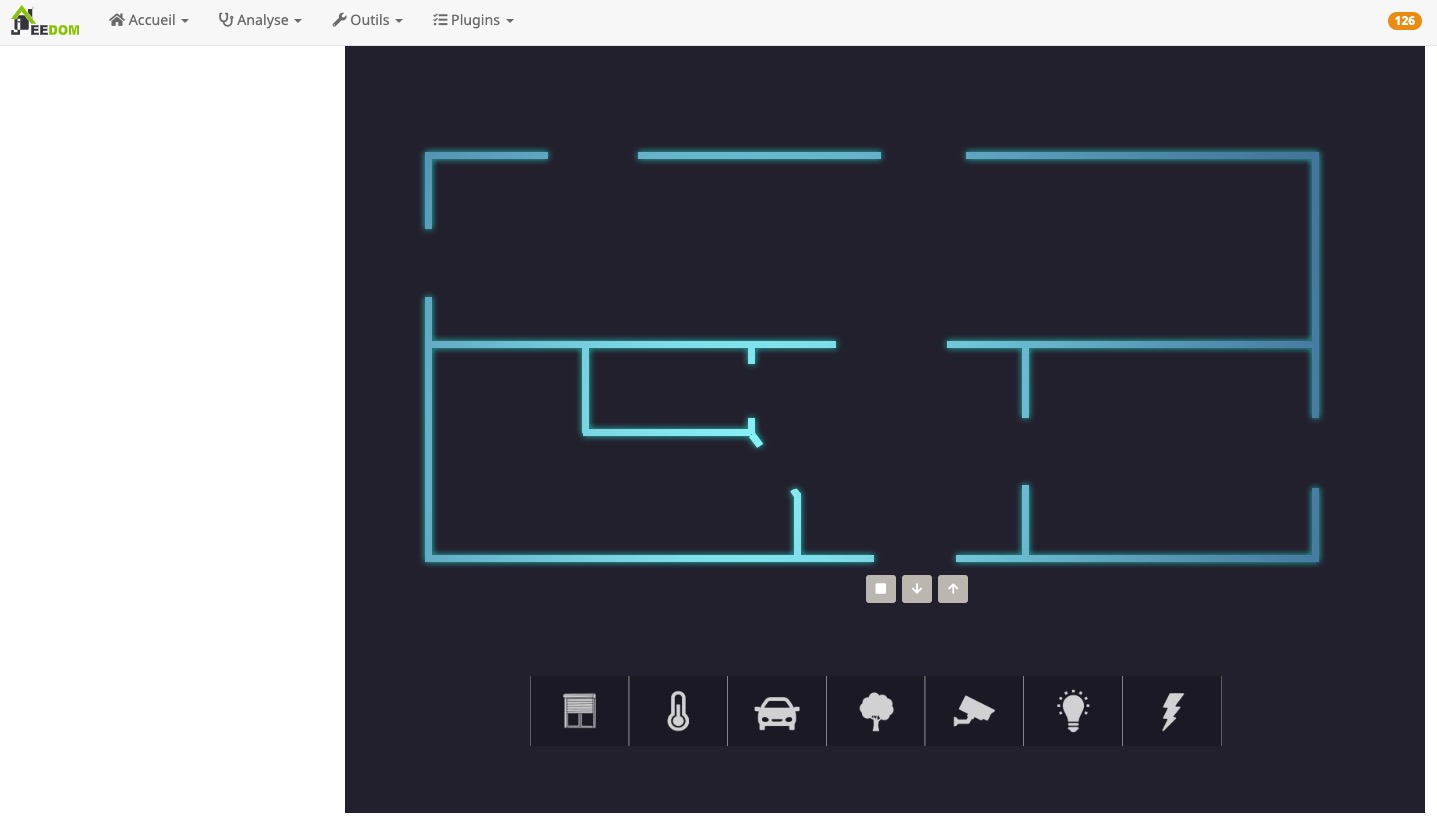
A la création, un design Jeedom ressemble à cela :

A ce stade de départ, il faut alors avoir un peu d’imagination devant cette page blanche et son menu doté de multiples options. Toutefois avec un peu d’imagination, de temps et de patience, vous obtiendrez ce résultat :

Je sens que d’un coup, j’éveille une certaine curiosité de savoir comment réaliser cela. Si vous avez déjà essayé de vous frotter aux designs, vous avez sans doute vite laissé tomber, tant cela semble compliqué à mettre en place. J’avoue qu’avant de me pencher sérieusement sur la question, j’étais moi aussi dans ce cas.
C’est pourquoi, j’ai décidé de vous expliquer le plus simplement, comment arriver à ce résultat. Si vous avez déjà lu ou suivi mon premier guide sur la mise en forme de Jeedom et plus particulièrement des widgets, vous avez déjà une part du travail de fait.
Rendre Jeedom beau et convivial avec les widgets custom : Notre tuto complet
Si vous avez cliqué sur cet article, c’est sans doute que vous cherchez désespérément comment rendre l’interface de votre Jeedom plus agréable et beau. Car il faut être franc, si le système domotique est efficace, on ne peut pas en…
Design Jeedom : Le choix de la tablette
Le but est de dédier les fonctions domotiques récurrentes de la maison à la tablette pour gagner du temps et du confort au quotidien. De fait, deux options s’offrent à vous :
1. Vous disposez déjà d’une tablette qui ne sert plus.
2. Vous n’avez pas de tablette à dédier dans cette tâche. Dans ce cas, voici une sélection de tablettes qui répondent au besoin.
Contrôle ultime de la maison connectée avec la tablette murale pour piloter la domotique, mais pas que !
Quand il est question de maison connectée, pour la plupart des usages, en tant qu’expert du domaine avec mes années de pratiques des différents systèmes domotiques. Je préconise la domotique transparente. Cette domotique transparente c’est l’image parfaite de la maison…
Design Jeedom : l’image de fond
Un point important dans la construction d’un design Jeedom est sans doute l’image de fond. C’est ce qui déterminera tout votre design. Il est alors important d’y consacrer un soin particulier. A mon sens, afin de pouvoir piloter les fonctions nécessaires de la maison, il est plus judicieux de procéder à une projection de la maison. En 2D, plus simple à réaliser et peut être aussi plus clair. Il ne faut pas oublier que vous allez superposer des boutons de commande et autres informations visuelles. Votre fond doit alors être assez détaillé pour le comprendre d’un simple coup d’oeil, sans pour autant fournir trop d’informations qui rendront la lecture compliquée par la suite.
On peut toutefois apercevoir des designs avec des fond 3D très bien fait sur la toile. Ce n’est donc qu’un simple conseil, libre à vous de faire comme vous le sentez. Je ne donne qu’une ligne directive, rien de nous empêche de la suivre en pointillé !
Revenons à notre fond, avant toute chose, il faut définir la taille de notre image de fond. Cela dépend de la définition de l’image de la tablette sélectionnée. Le plus simple est d’utiliser un service en ligne tel que whatismyscreenresolution.net. Au même titre que les sites qui indiquent votre adresses IP, celui-ci affiche la résolution de l’écran. Ouvrez alors ce guide directement depuis votre tablette et faites le test à l’aide du bouton ci-dessous.
Connaitre ma résolution d'ecran
A présent, nous connaissons la zone de travail, passons à un logiciel de design pour construire notre fond. Pour ma part, j’utilise Photoshop. Toutefois, ce dernier demande pas mal de dextérité et de connaissances, vous pouvez parfaitement réaliser le design sous votre logiciel de dessin favori.
Voyons comment procéder avec Photoshop
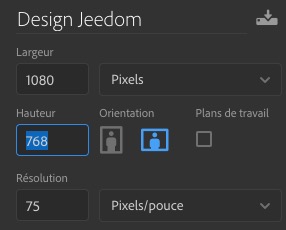
- Créez alors une zone de travail au dimension de votre écran.

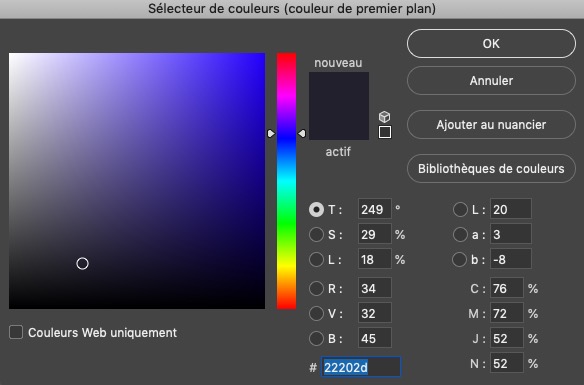
2. Appliquez un fond avec la couleur #22202d

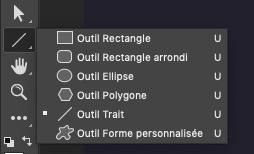
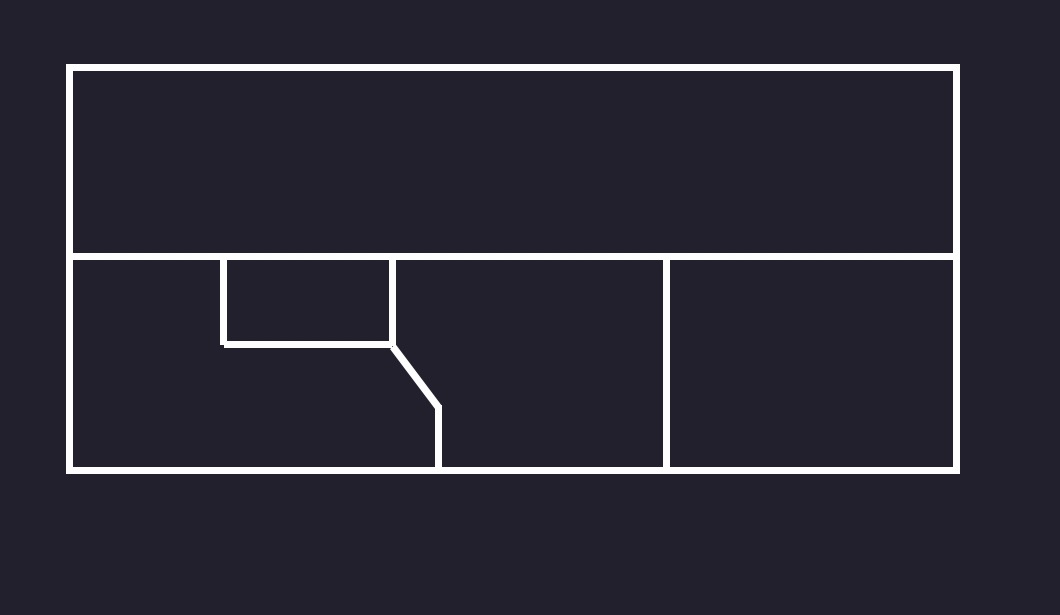
3. A présent, dessinons les murs. Pour cela, utiliser l’outil trait.

4. Appliquez une couleur blanche et une épaisseur de 7 pixels.

5. Dessinez le plan de votre maison. Là encore, deux options :
- Soit vous avez les plans que vous importez afin de calquer dessus pour dessiner les pièces aux parfaites proportions.
- Soit vous dessinez grossièrement. Tant que vous conservez les proportions des pièces, cela convient parfaitement.

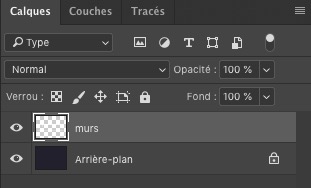
6. Pixelisez et fusionnez ensuite vos tracés pour n’en former qu’un et nommez votre calque “murs”.

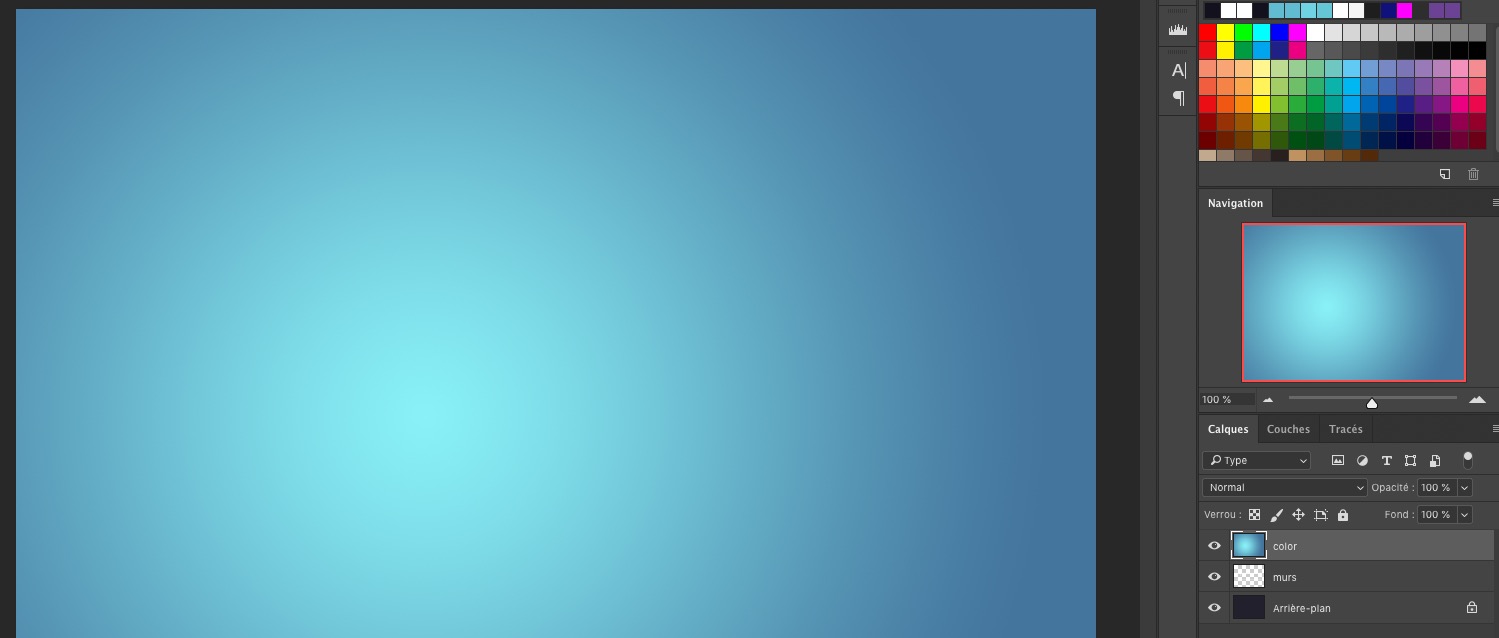
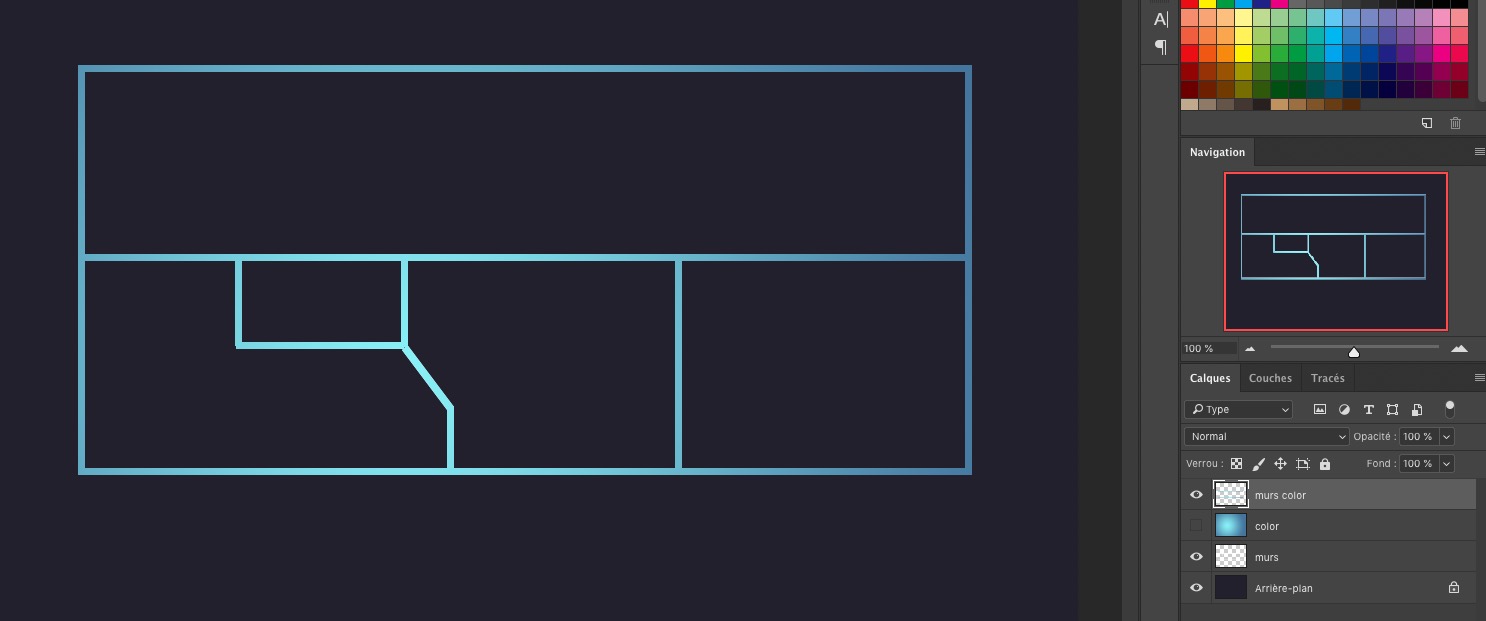
7. Créez un nouveau calque que vous nommerez “color” et appliquez un remplissage de type dégradé radial avec les couleurs #44759d et #85e8f1. Vous obtenez alors un résultat comme ci-dessous.

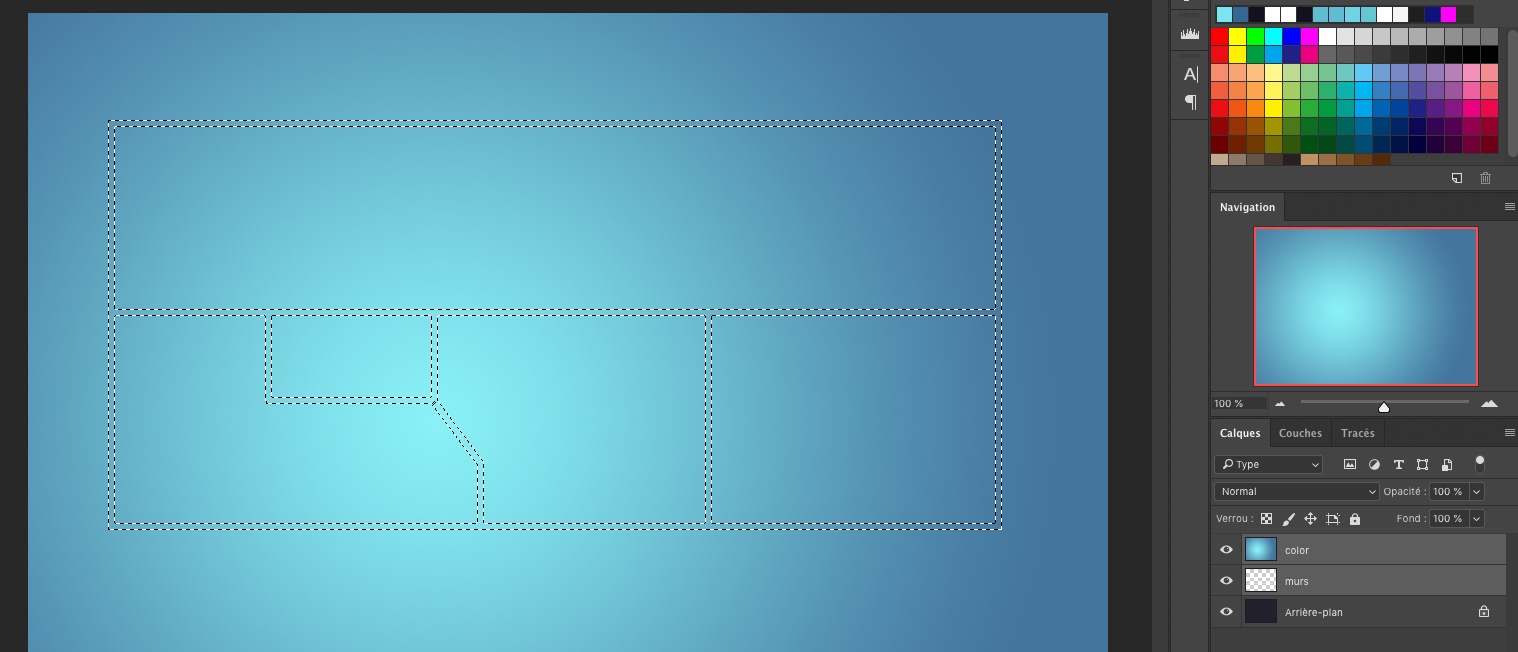
8. A présent, positionnez-vous sur le calque fond et faites une sélection inversée depuis le calque murs (command + clic gauche)

9. Coupez la sélection depuis le calque color que vous pourrez masquer ensuite. Vous obtenez des murs avec un dégradé de couleur.

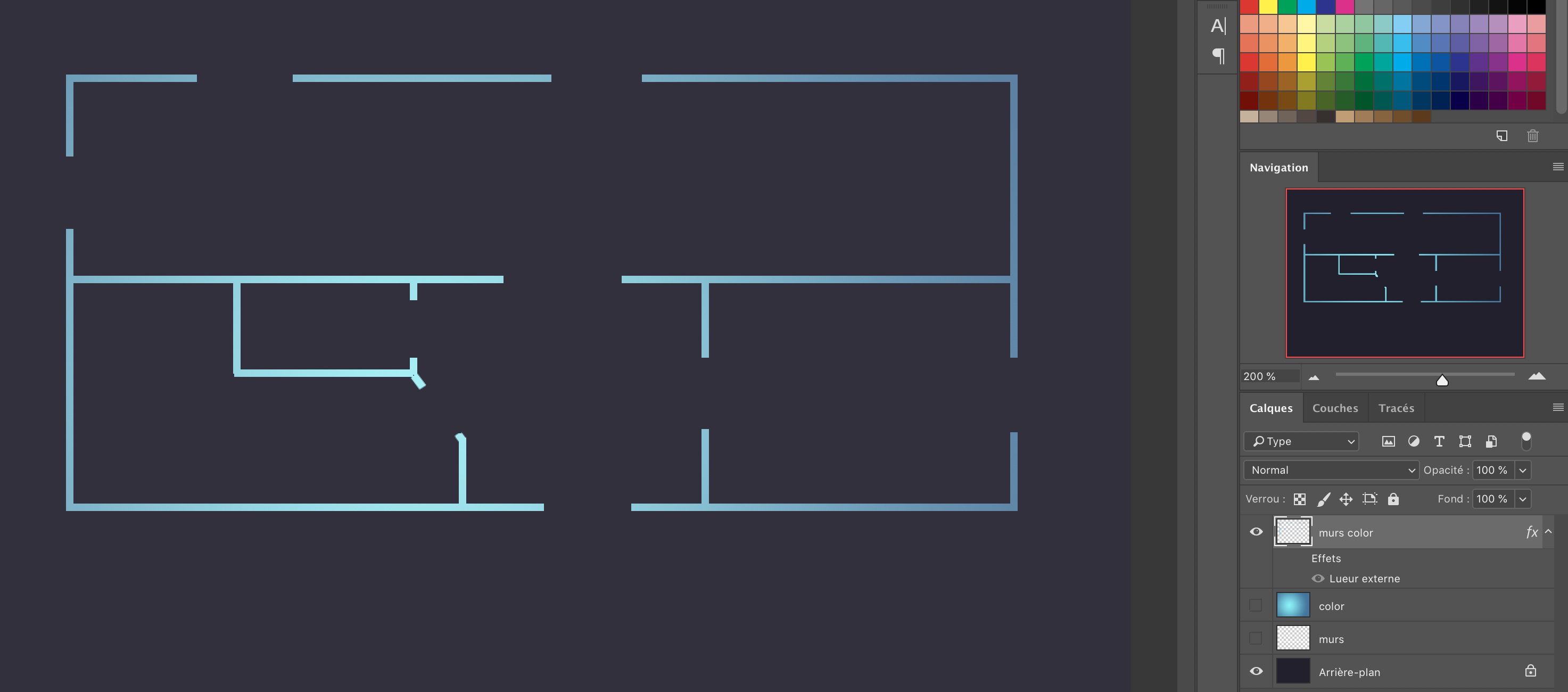
10. Procédez à quelques découpes pour les ouvertures (portes et fenêtres).

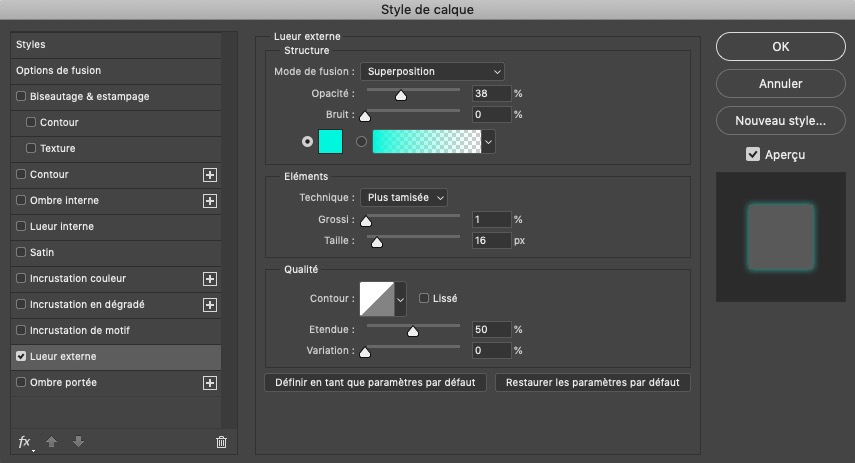
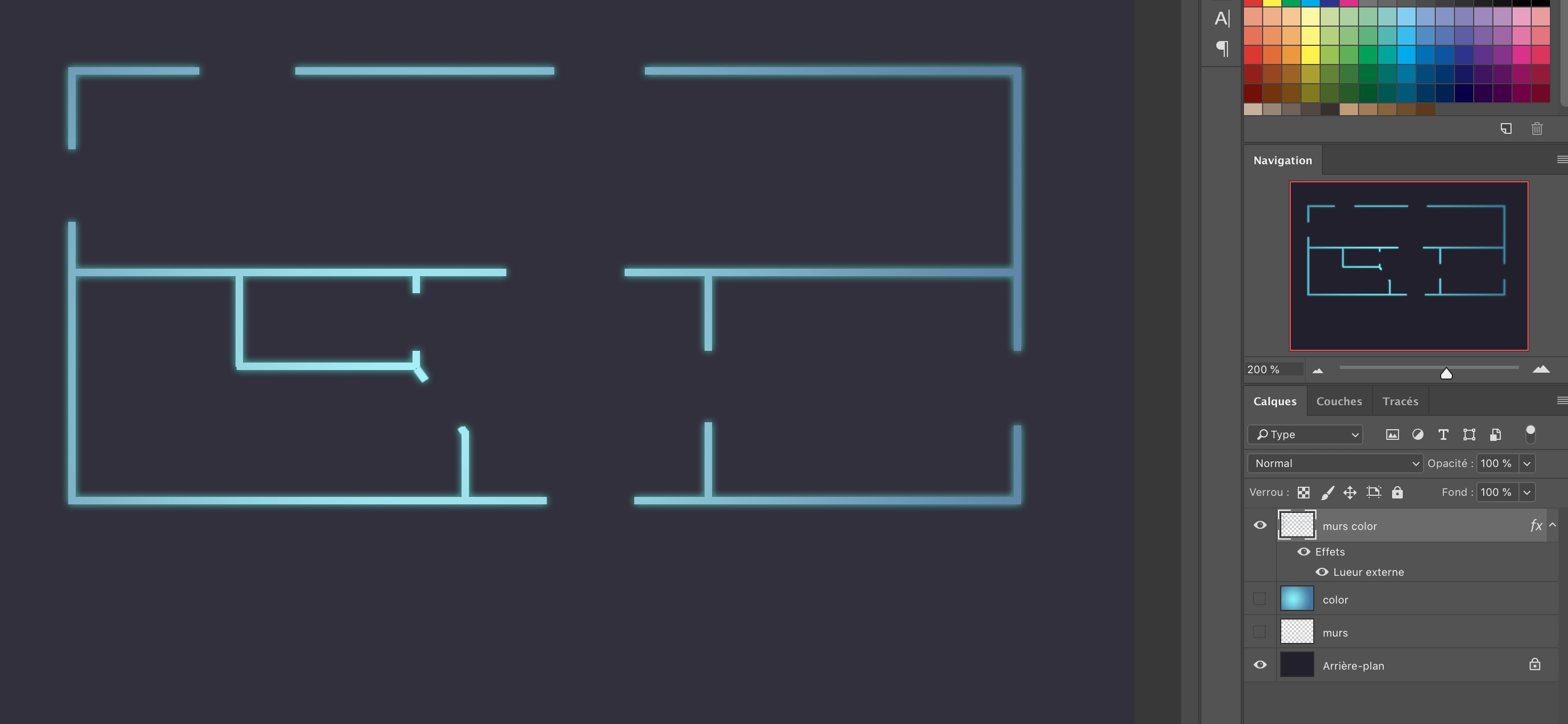
11. Enfin, nous allons appliquer un style au calque murs color pour donner un rendu un peu plus futuriste au plan. Pour cela, positionnez-vous sur le calque et appliquez un style dans calque/style de calque/lueur externe. Définissez ensuite une couleur de valeur #00f7dd

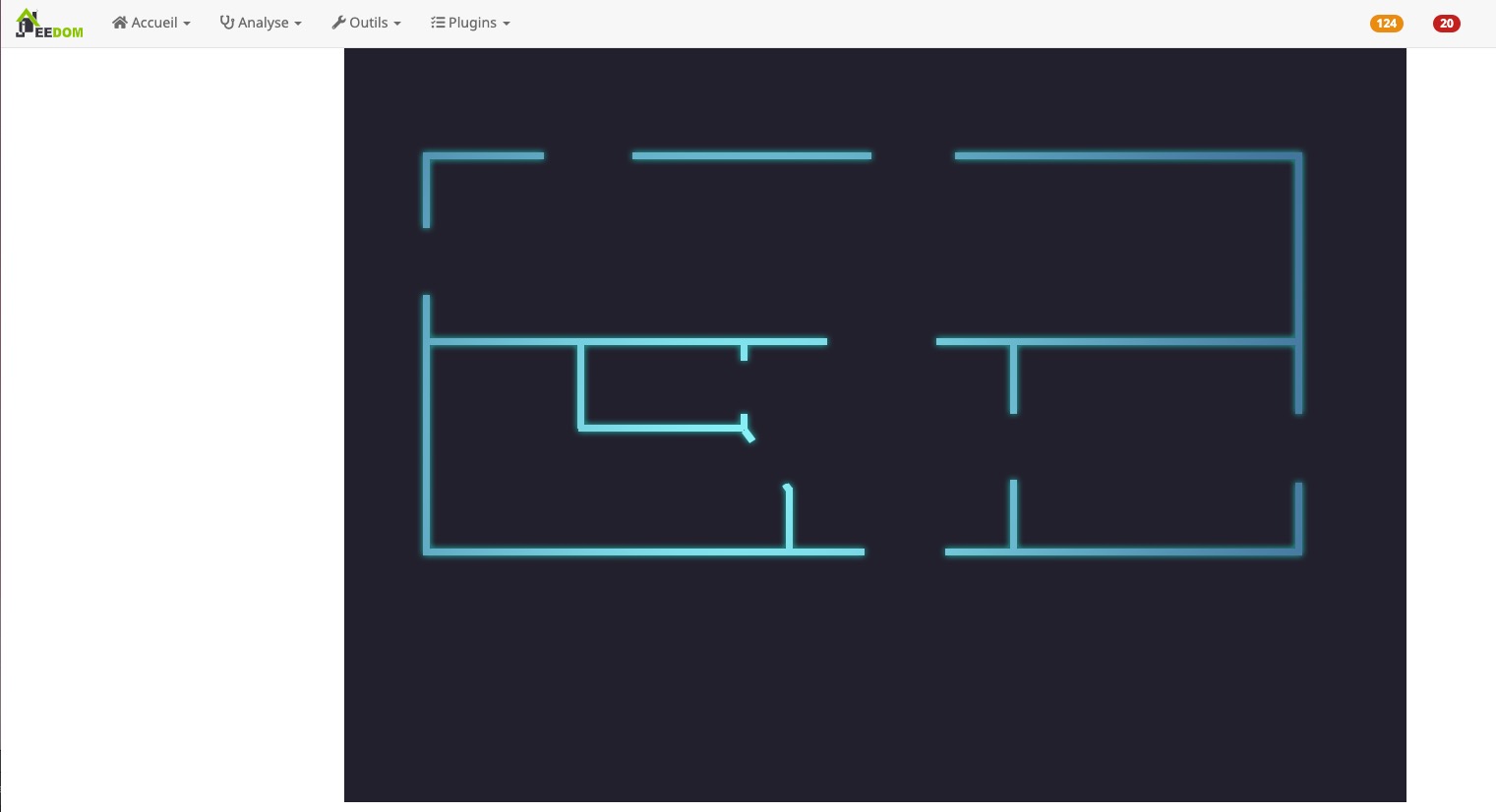
12. Vous obtenez alors votre fond qui illustrera votre maison sur la tablette.

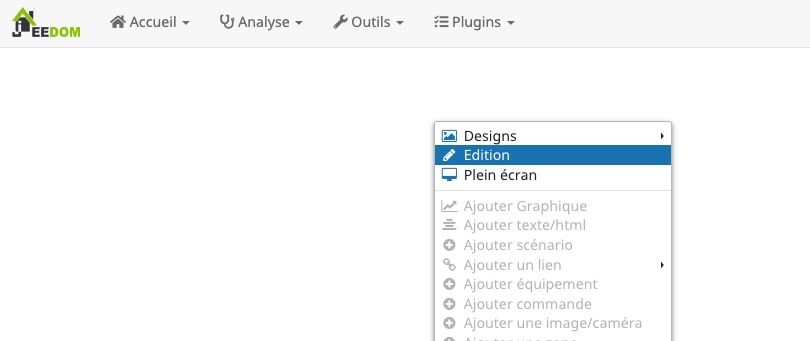
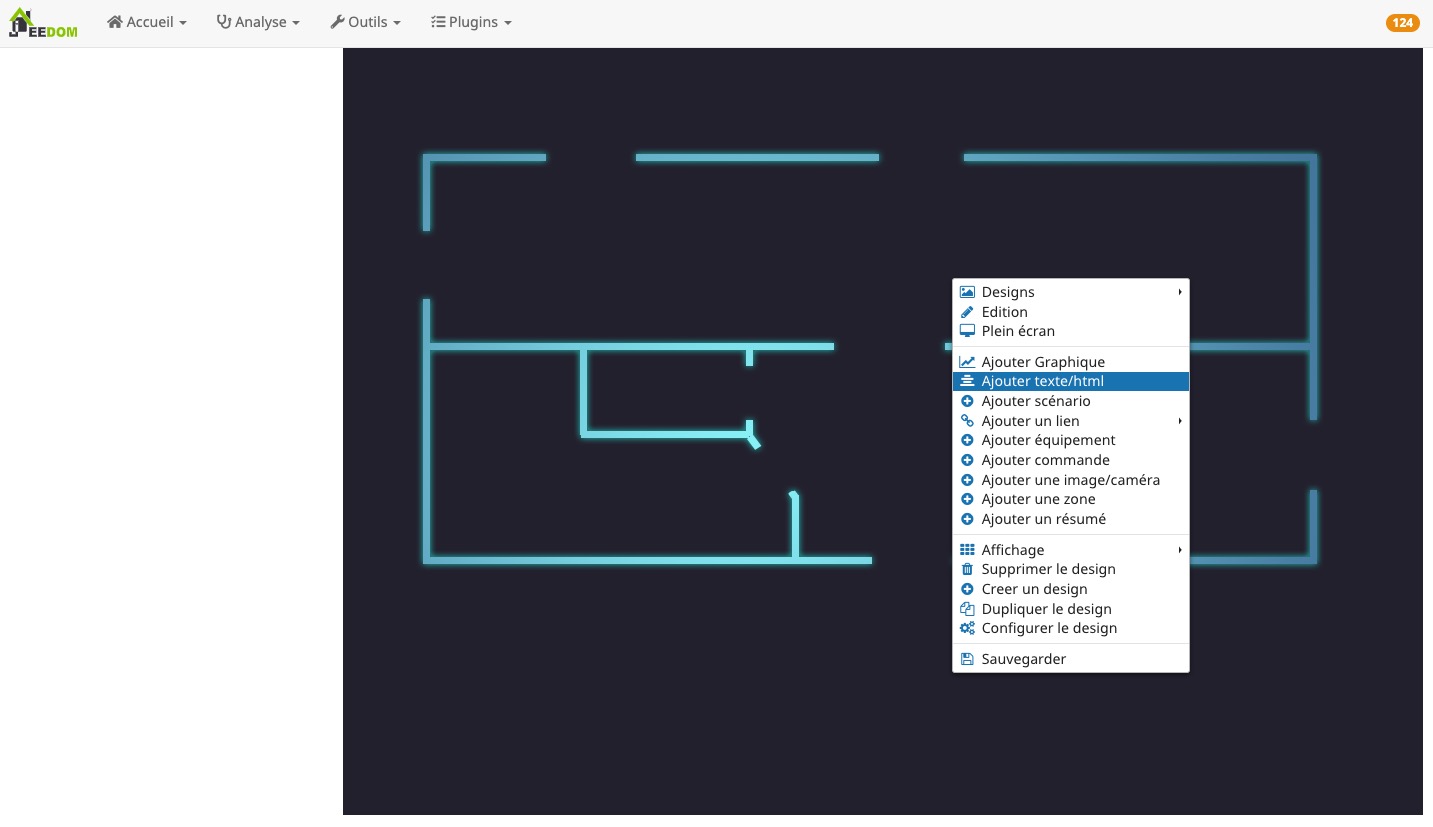
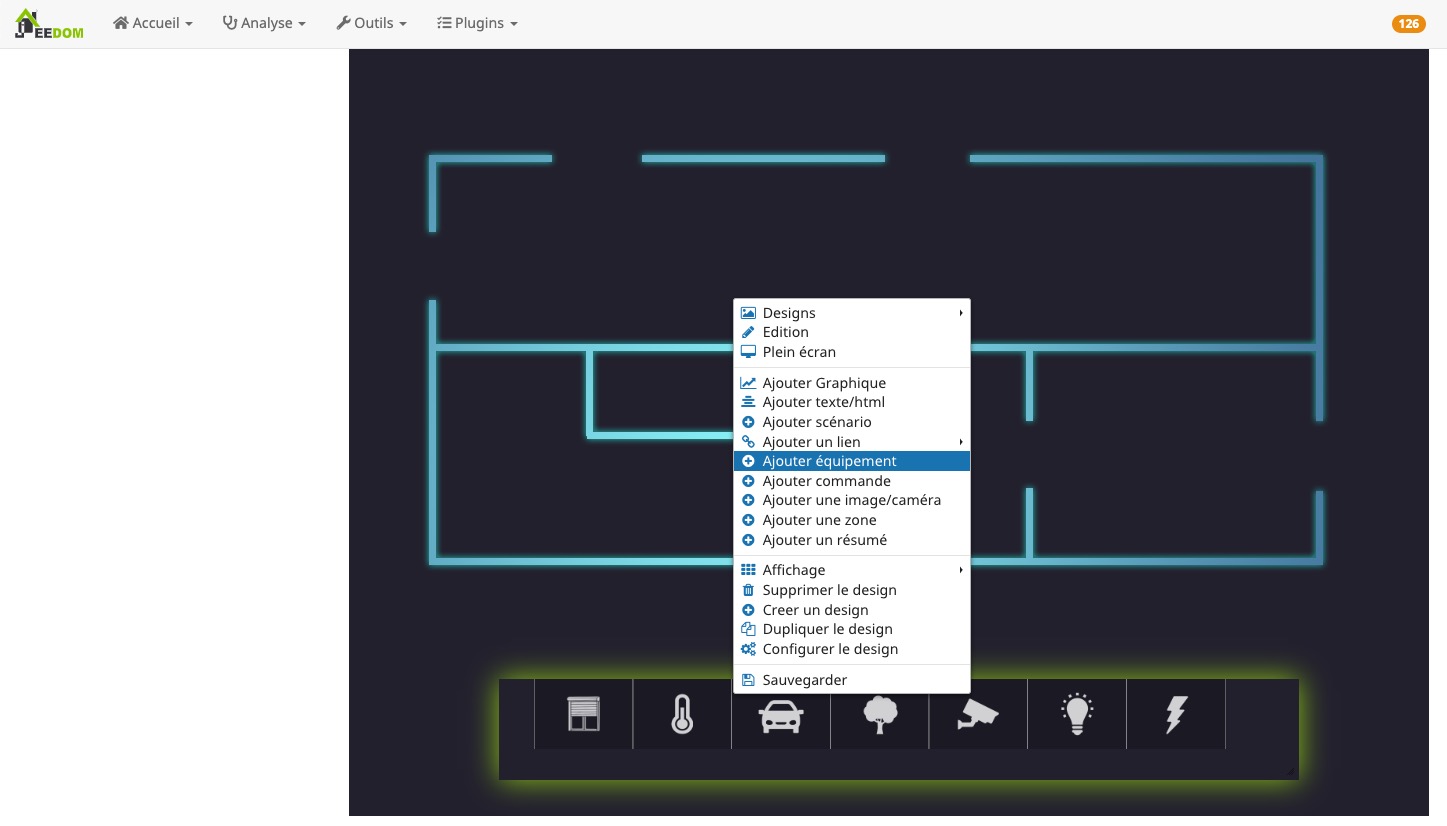
13. Rendez vous sur Jeedom, dans le menu design et positionnez-vous sur votre design vierge. Si vous n’en avez pas encore créé, faites le. Faites ensuite un clique droit/Edition sur la page blanche.

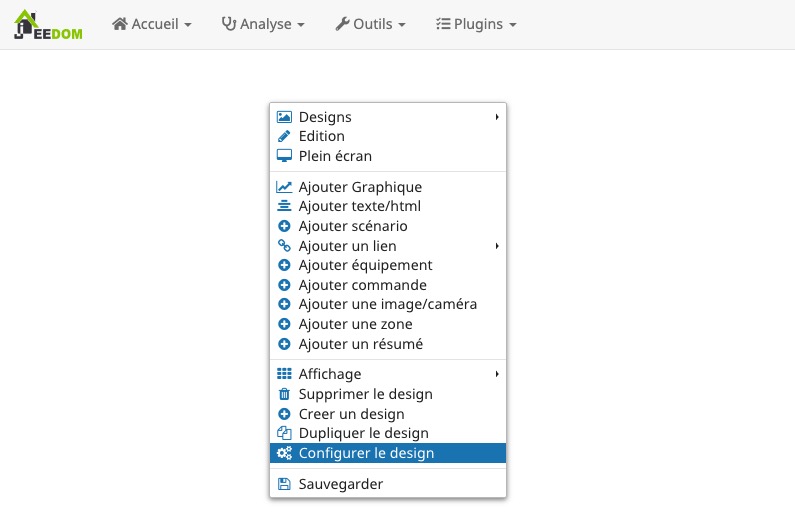
14. Les différentes options ne sont maintenant plus grisées. Cliquez sur Configurer le design.

15. Utilisez le bouton Envoyer pour uploader votre image de fond que nous venons de créer.

16. Voilà, votre fond de design est à present opérationnel. Procédez à une vérification sur la tablette, et ajustez au besoin.

Notez que je laisse volontairement de l’espace en bas de l’image. C’est ici que nous allons mettre le menu. Ce dernier permettra de naviguer entre les différentes vues des designs comme présenté au départ de ce guide.
Le menu du design Jeedom
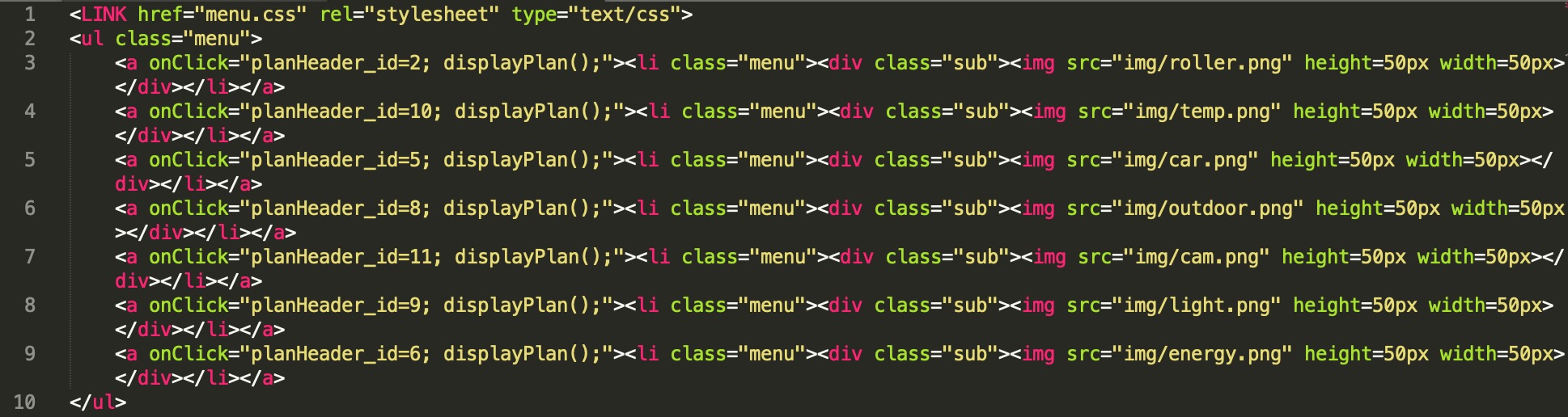
Afin de naviguer entre les différents designs, nous allons créer un menu. ce menu est en fait un peu de code html associé à un fichier css et quelques images. Rien de bien sorcier. Le code du menu se présente sous cette forme :

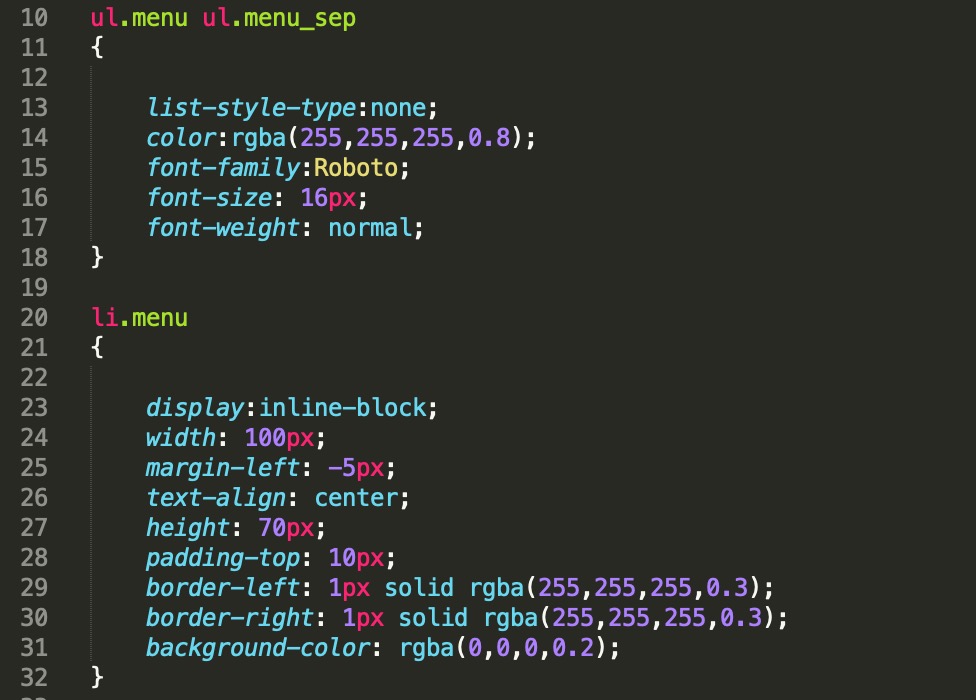
Et sa mise en forme se fait à l’aide du code css suivant :

Affiché dans un navigateur web, le menu ressemble à cela :

Passons maintenant à son intégration. Pour cela, nous devons transférer les fichiers sources sur la box Jeedom. Que ce soit une smart ou un Jeedom DIY basé sur un Raspberry Pi, la procédure reste la même.
- Commencez par télécharger les fichiers source via le bouton ci-dessous et décompressez l’archive.
2. Il existe plusieurs façons de transférer des fichiers sur Jeedom. Nous allons utiliser la plus simple, il s’agit de passer par le plugin Jeexplorer.

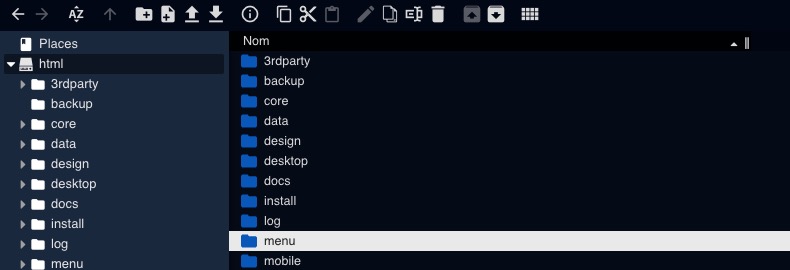
Gratuit et très pratique, avec jeexplorer, uploadez vos fichiers en deux temps, trois mouvements d’un simple glissé / déposé ! Uploader simplement le répertoire menu décompressé à la racine de Jeedom.

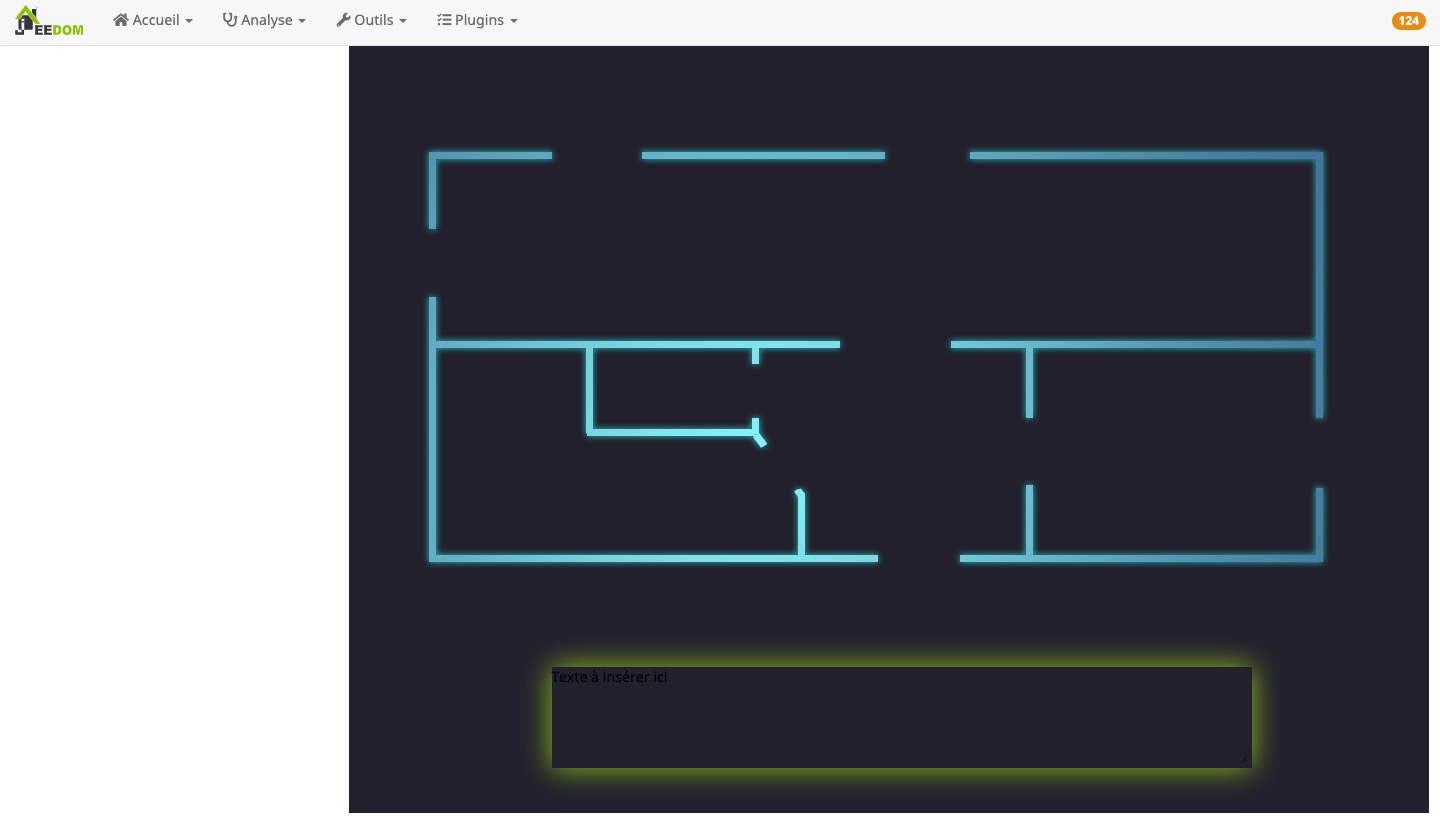
3. Placez vous sur le design et faites un clique droit / Ajouter texte/html.

4. Agrandissez la zone de texte à votre convenance et glissez là où vous désirez voir votre menu.

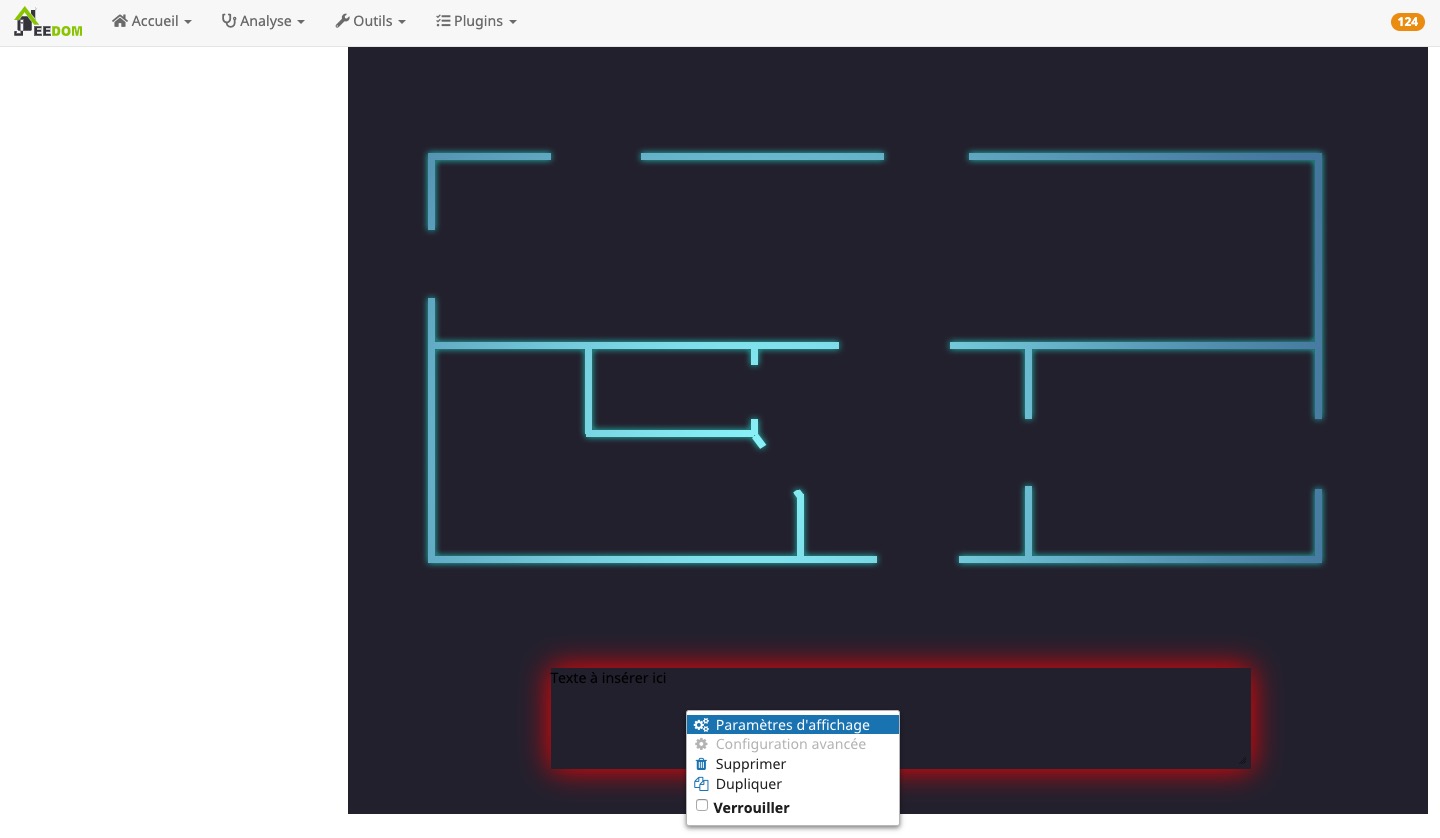
5. Procédez à un clique droit pour éditer cette partie.

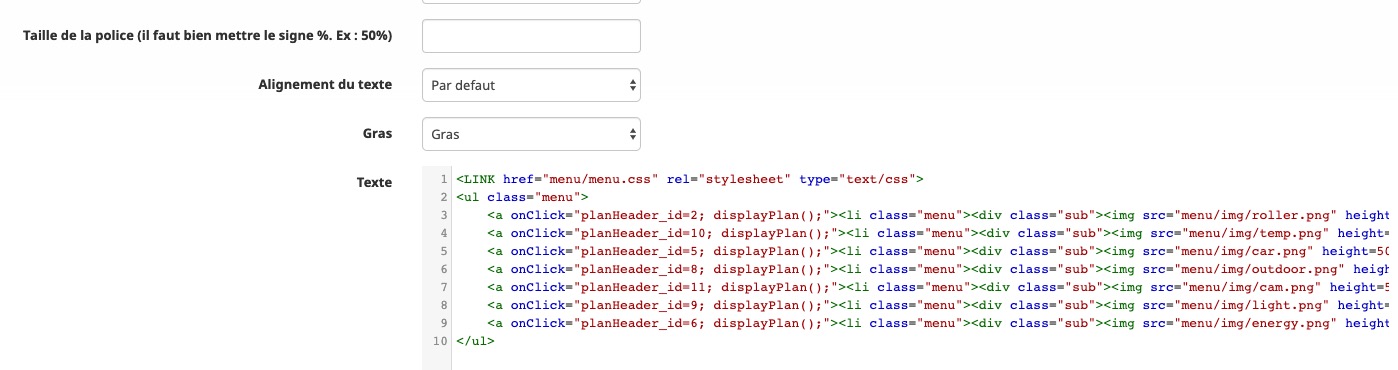
6. Ouvrez le fichier menu.html et copiez/collez le code qu’il contient dans le champ texte.

Notez qu’il faudra éditer cette partie une fois toutes les pages créées pour indiquer l’ID du plan. Vous trouverez cet ID dans l’URL de la page web.
7. sortez du mode édition et enregistrez, voilà à présent votre design prêt à accueillir vos équipements et informations domotiques.

Ajouter et mettre en forme un équipement sur le design Jeedom
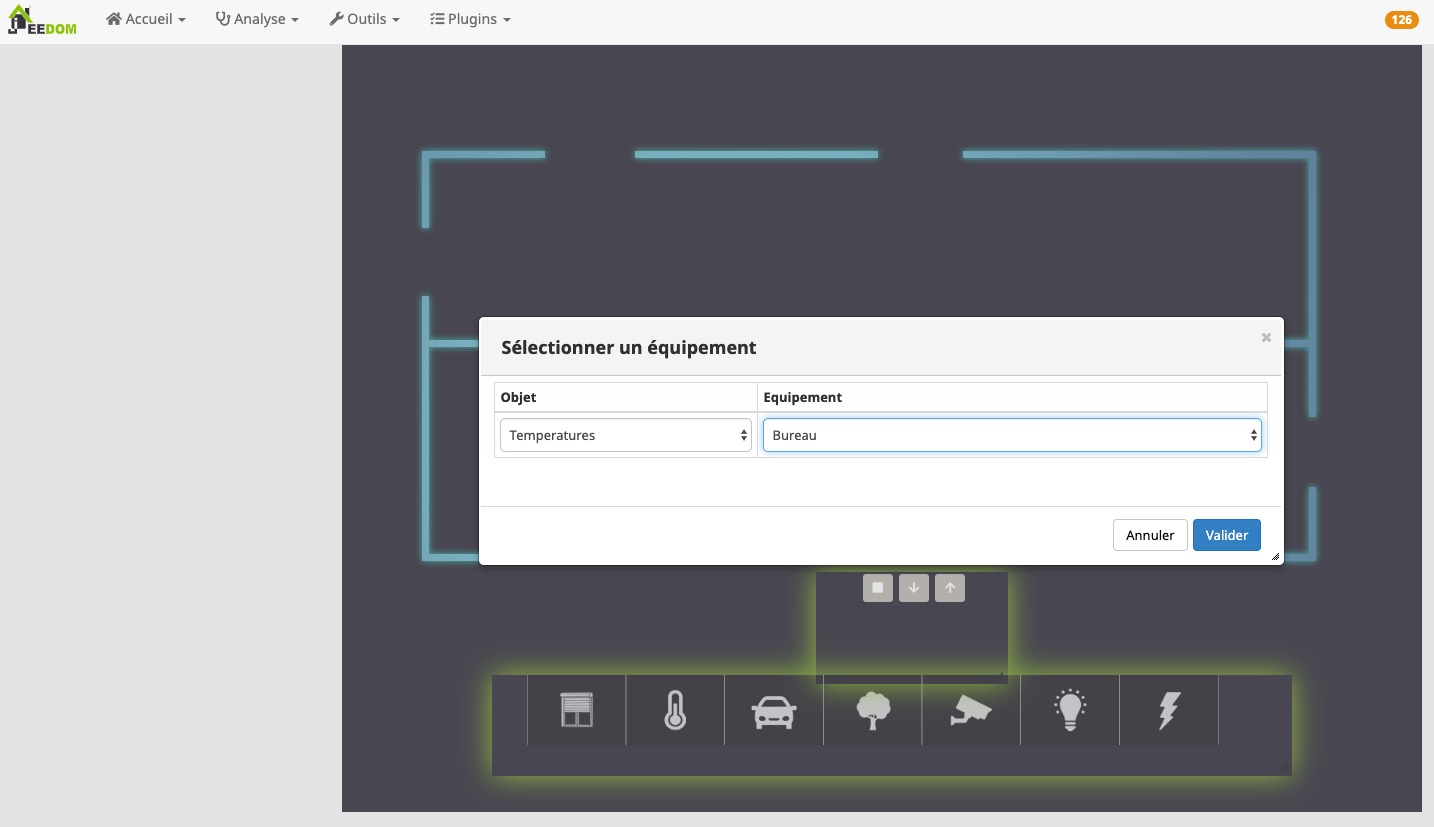
- Ajoutons à present un équipement sur le design. Pour cela rendez-vous dans Ajouter un équipement.

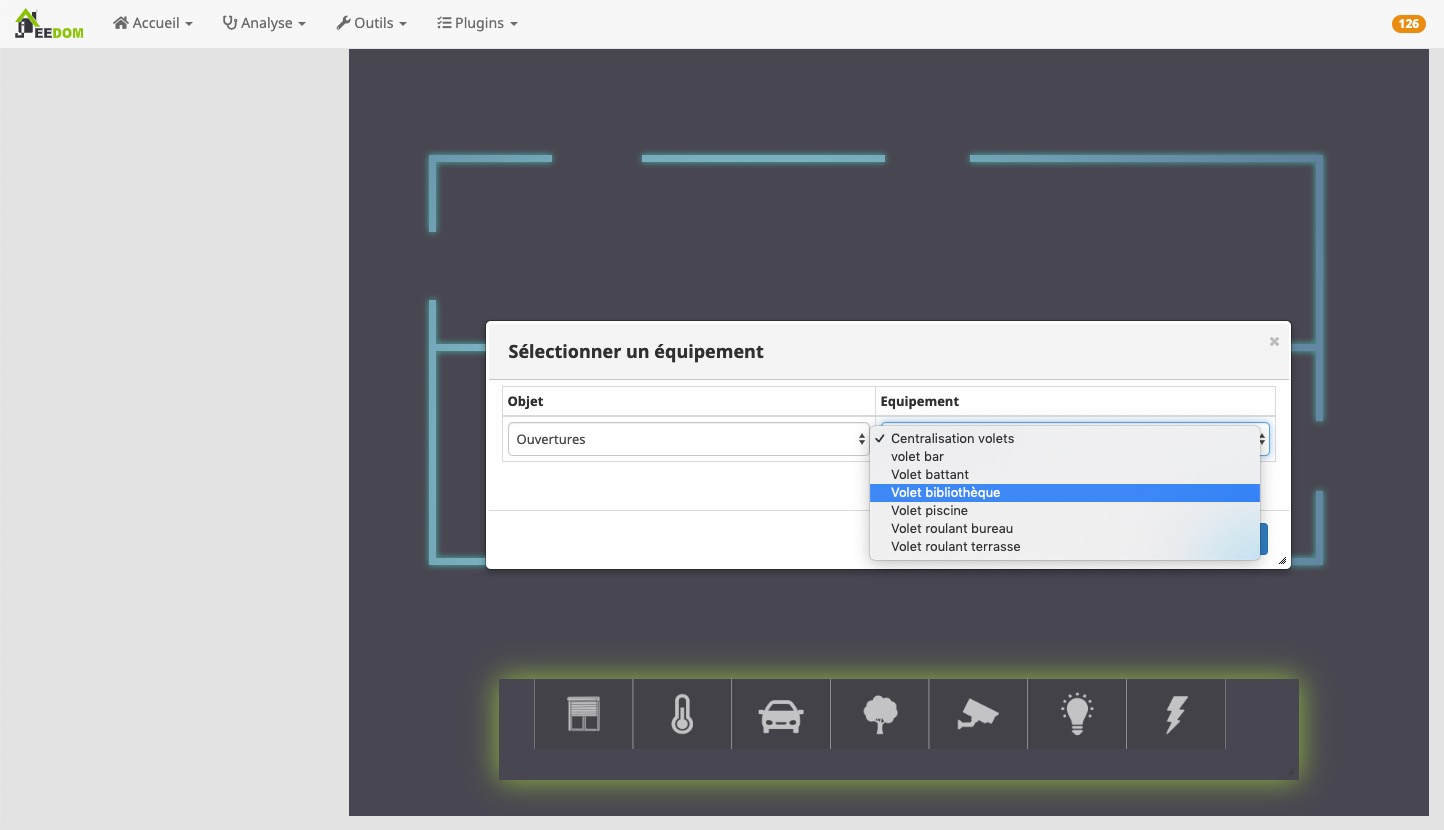
2. Cherchez votre équipement dans les différents objets de la box domotique.

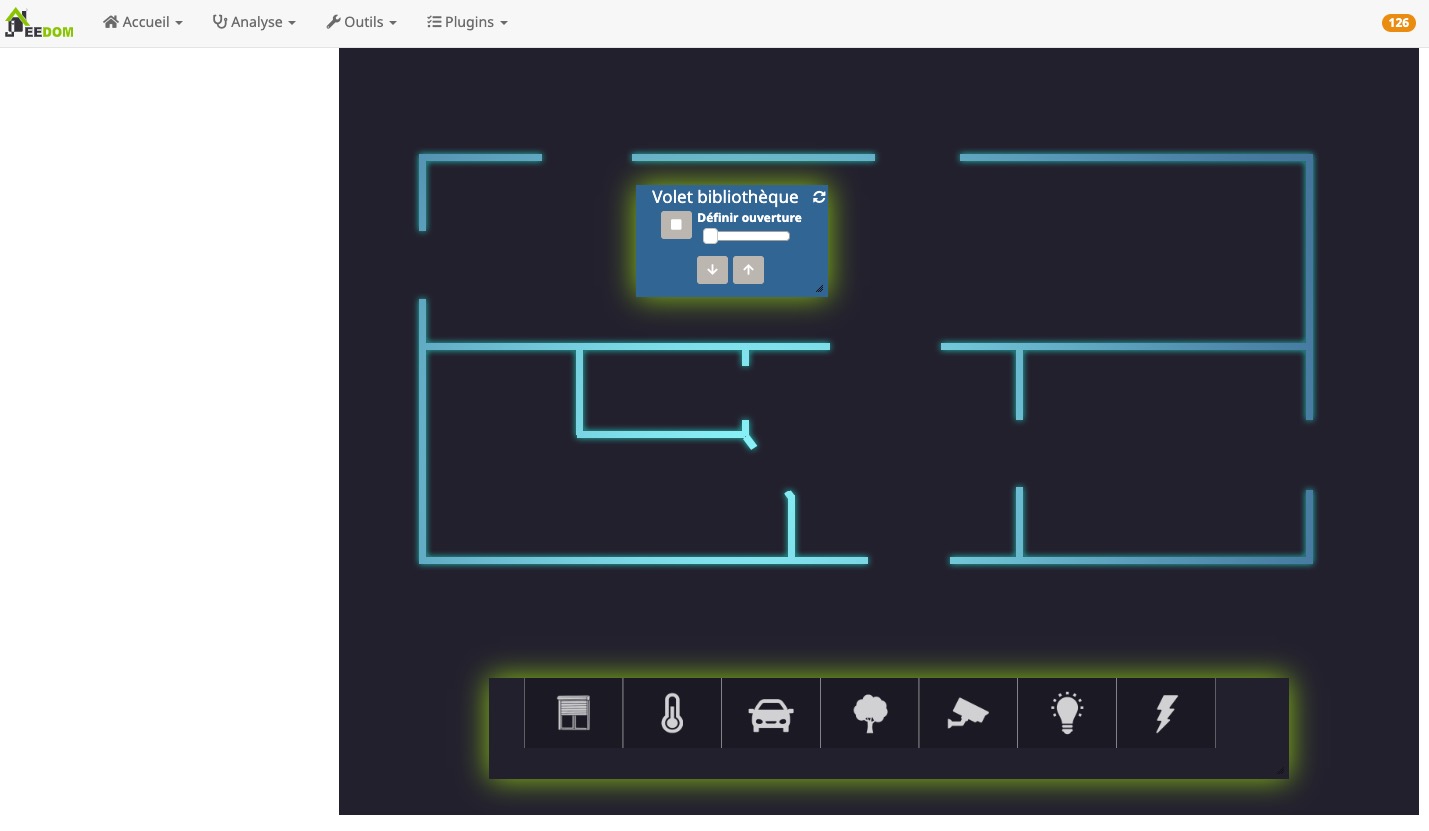
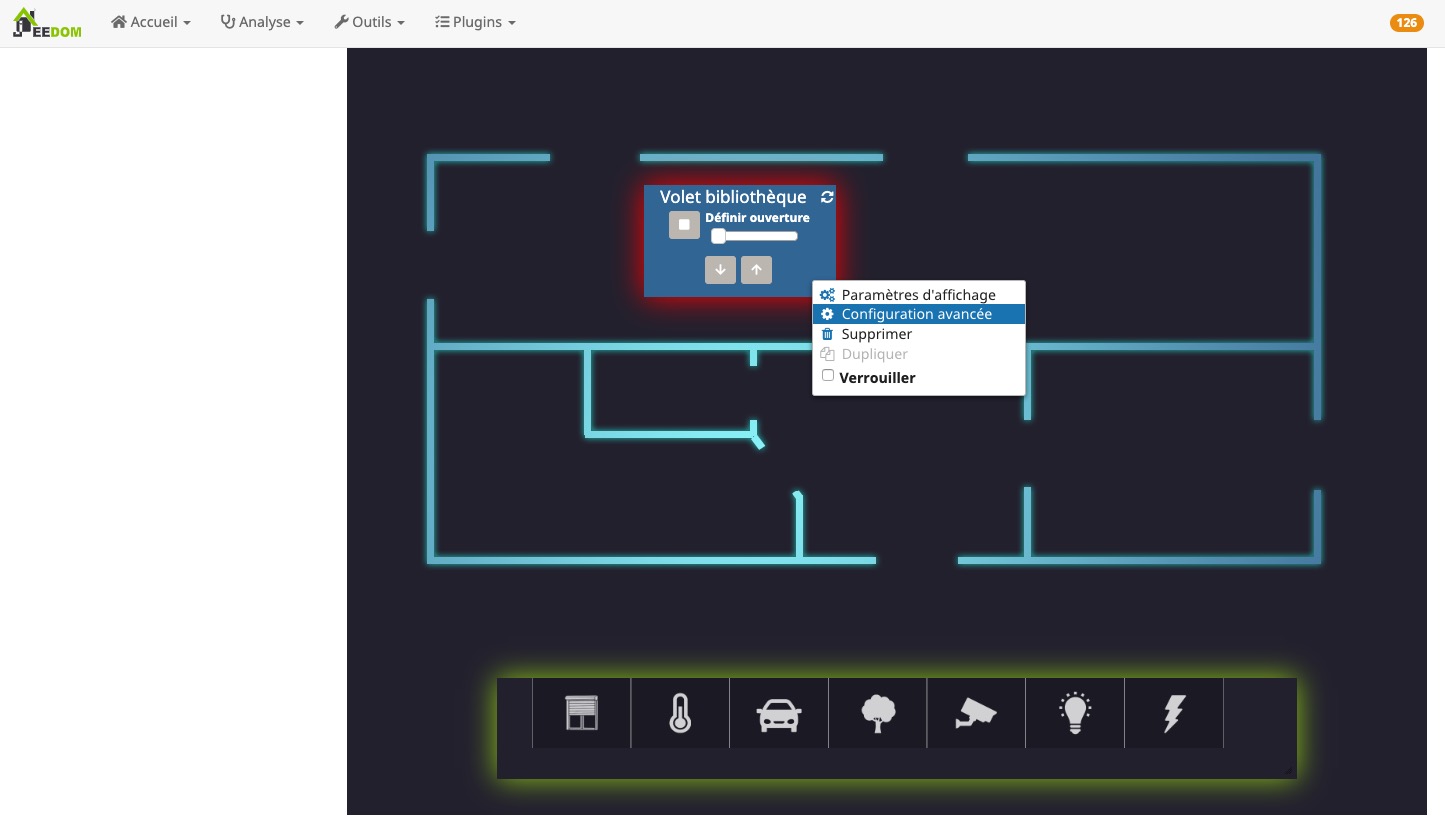
3. A première vue, l’équipement ne ressemble pas au résultat attendu. Il va falloir apporter quelques paramètres pour cela.

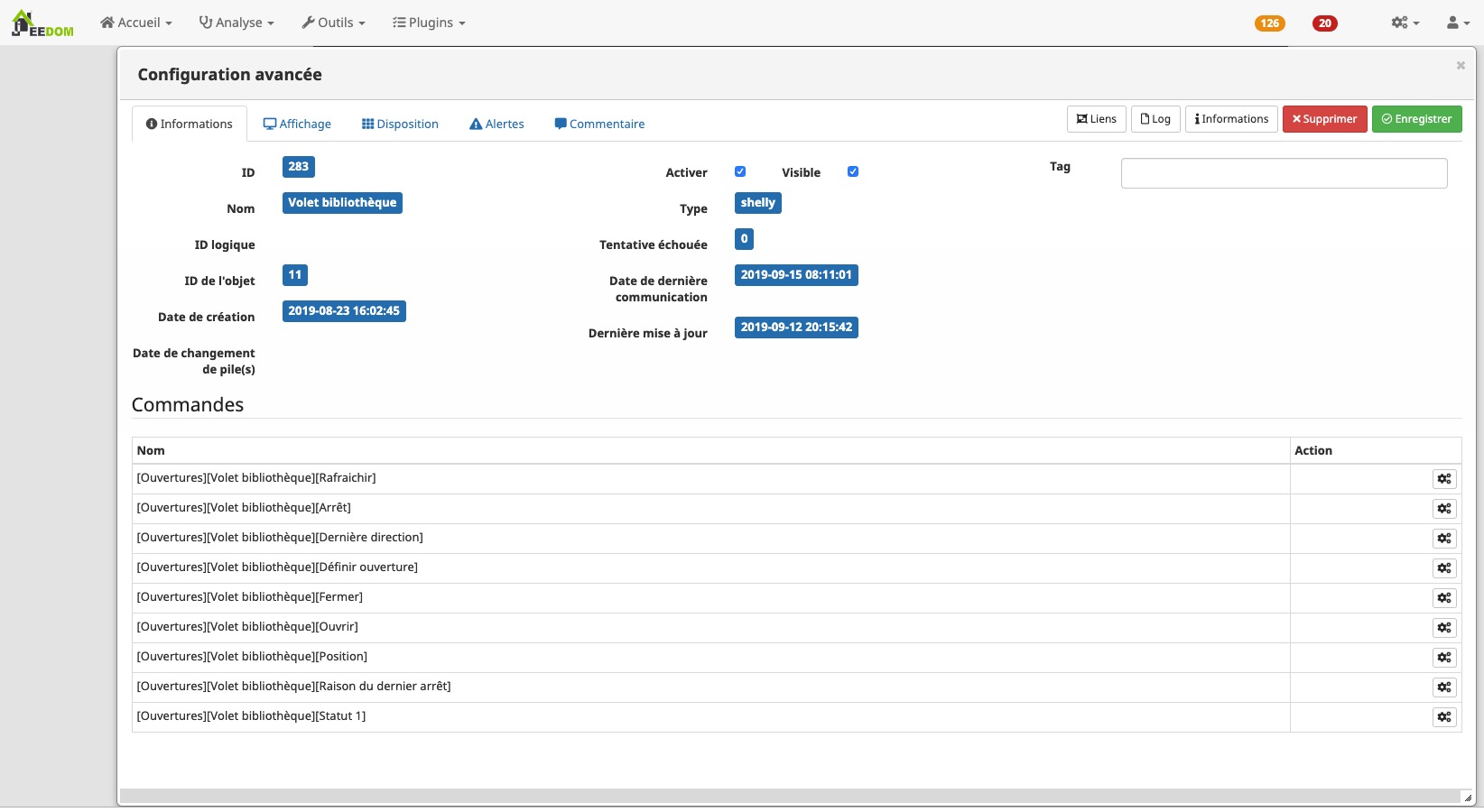
4. Pour cela éditez l’équipement via configuration avancée.

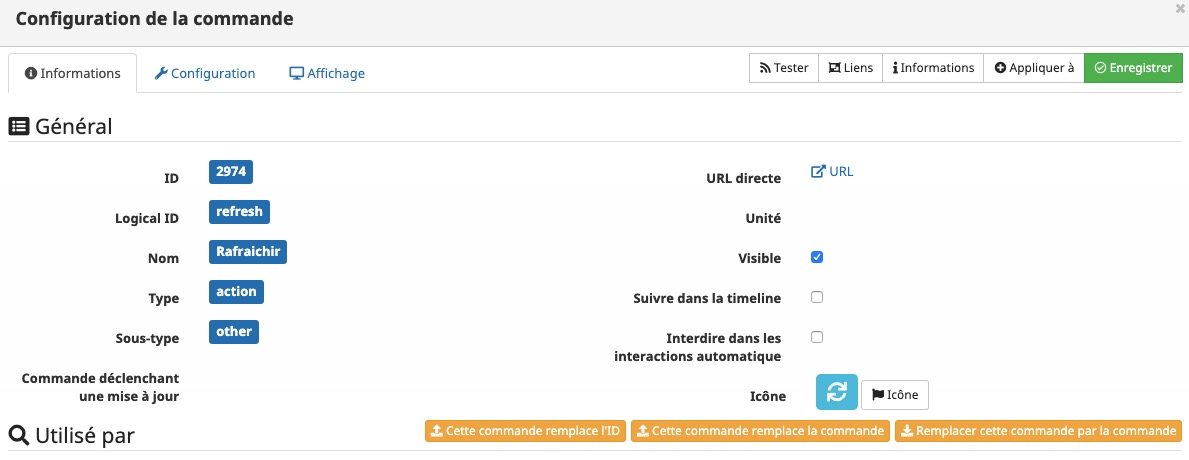
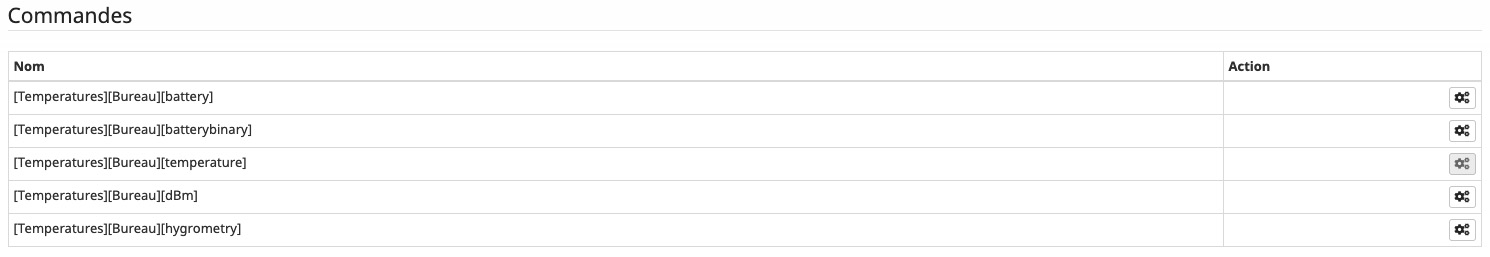
5. Dans configuration avancée, éditez les commandes inutiles via la roue crantée.

6. Par exemple pour cette commande que je ne veux pas voir sur mon design, je décoche l’option visible et j’enregistre. Procédez de même pour les autres commandes inutiles.

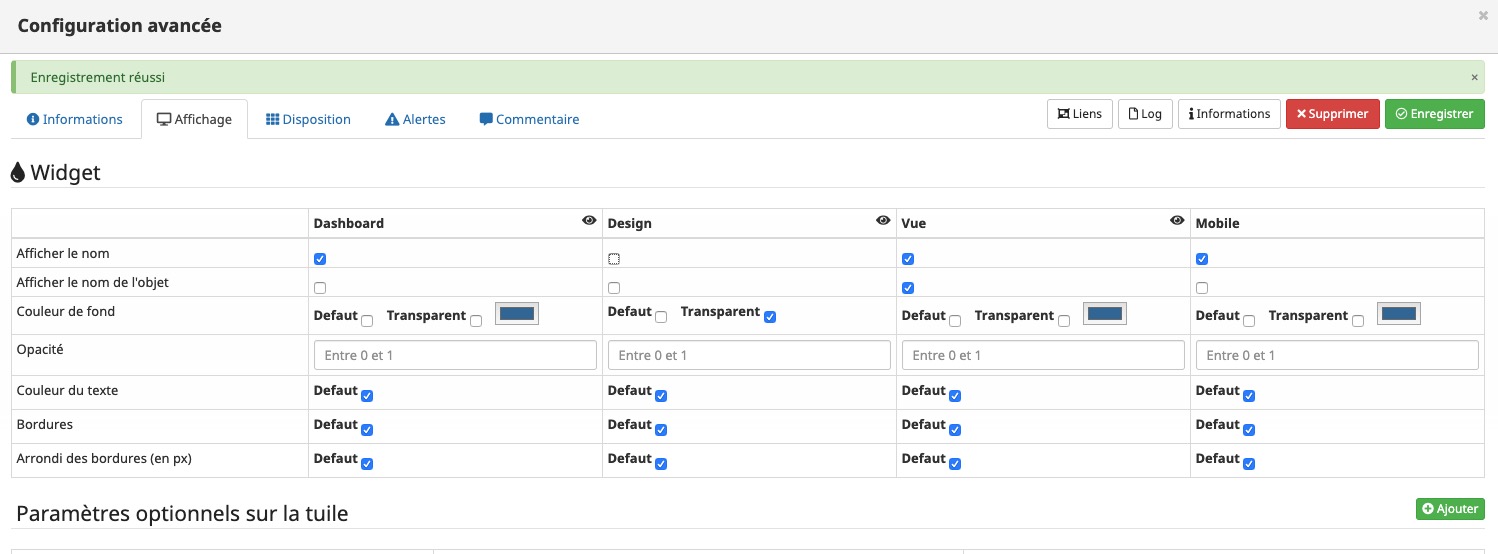
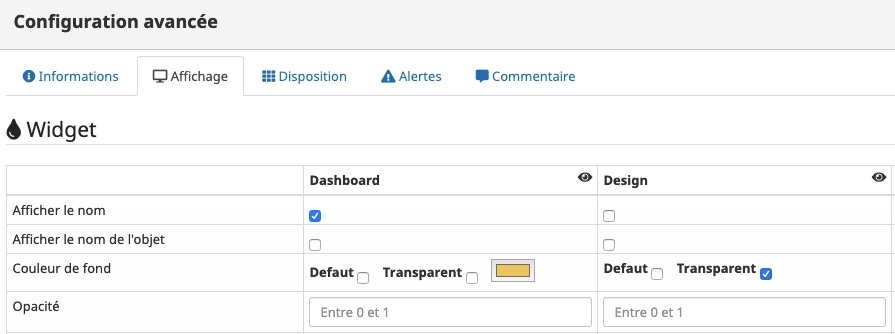
7. Afin d’effacer le nom de l’équipement et son fond, décochez afficher le nom et couleur de fond, puis cochez transparent dans l’onglet Affichage sur la vue Design. Enregistrez et revenez sous votre design.

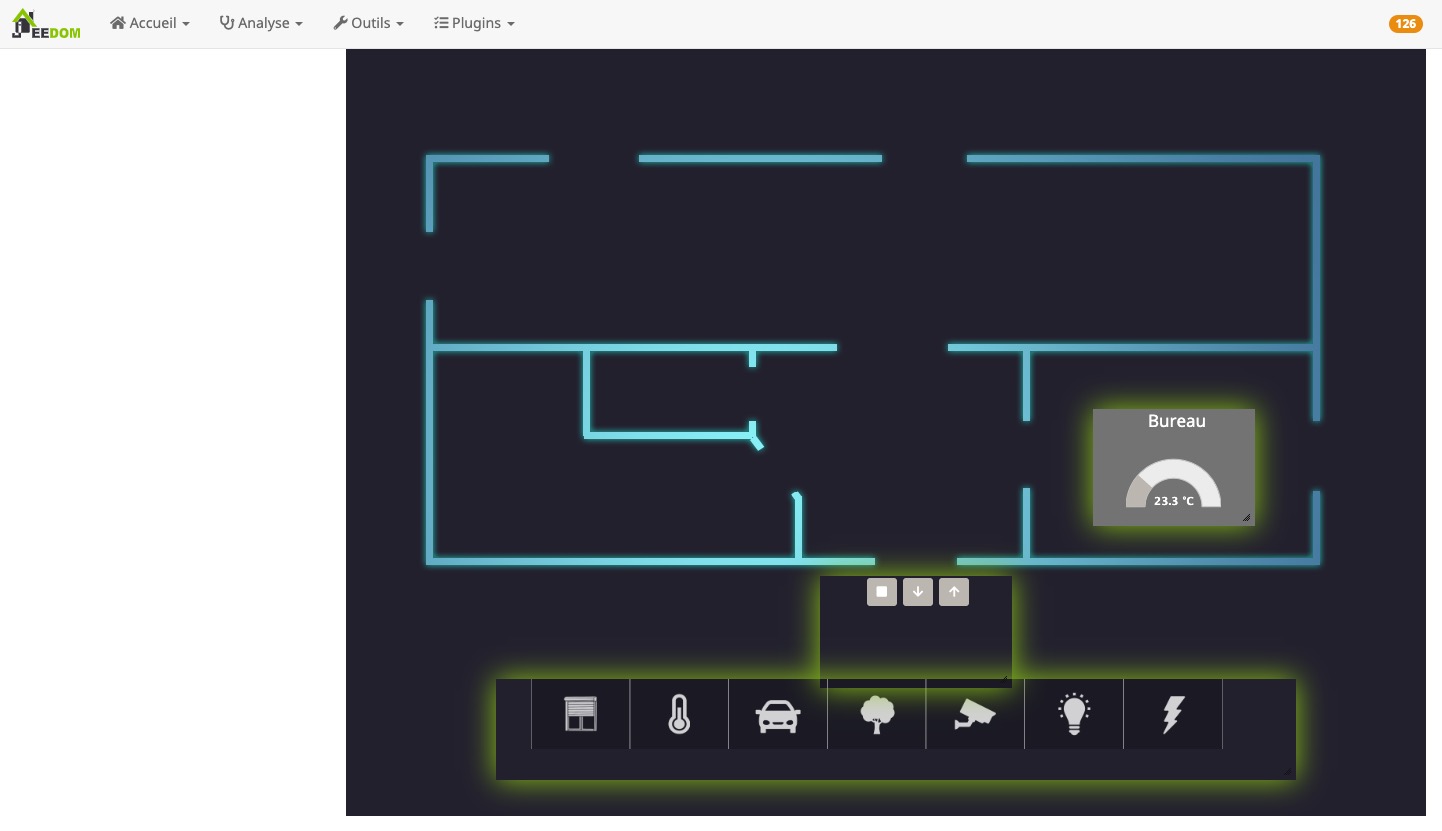
8. Résultat :

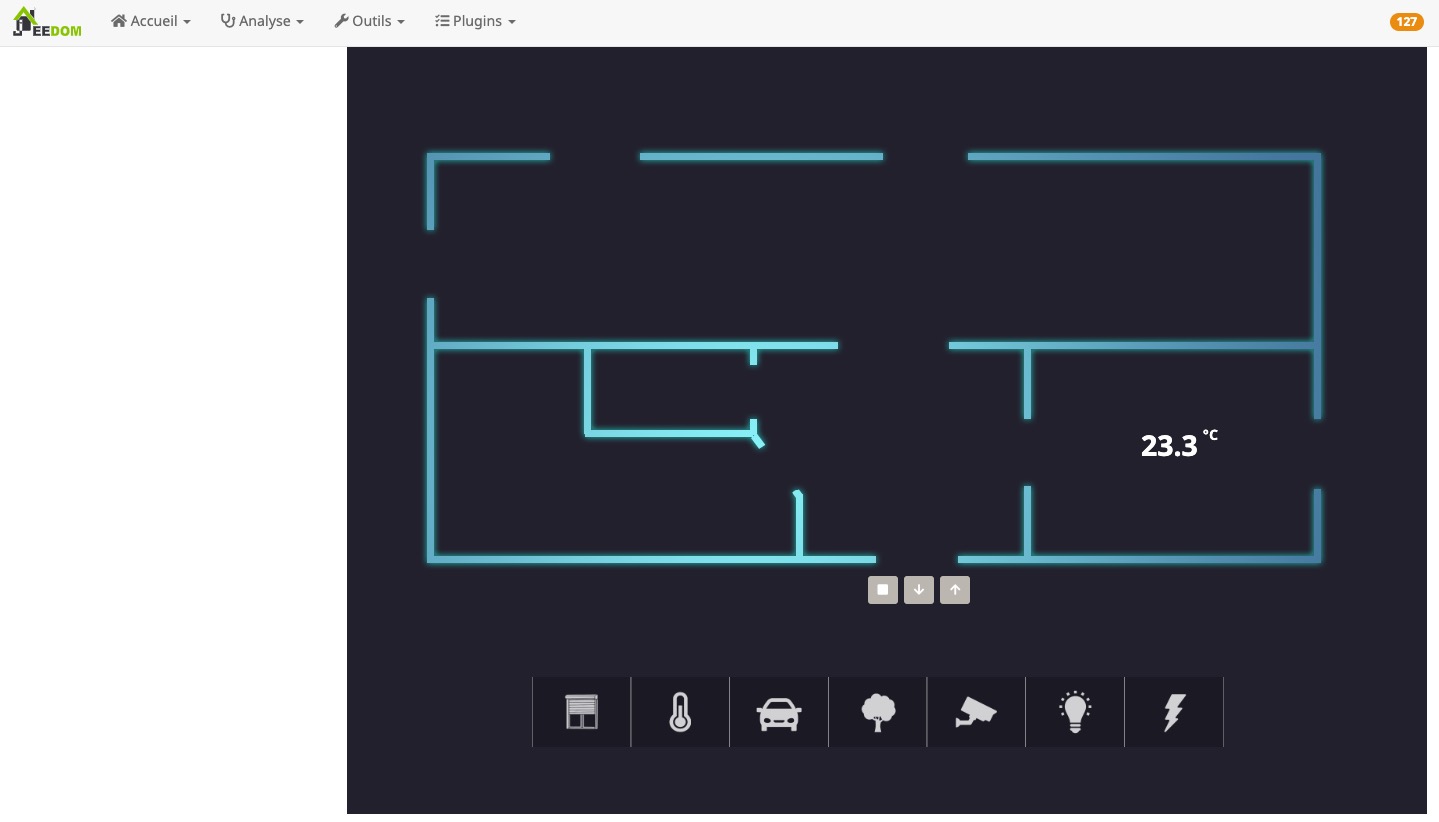
Ajouter une information température sur le plan Jeedom
- Pour ajouter une information comme une température, ajoutez un équipement et pointez vers votre température.

2. A l’insertion c’est de nouveau pas très joli. Nous allons, là aussi faire un peu de paramètrage.

3. Rendez-vous dans les paramètres d’affichage : décochez nom et appliquez un fond transparent.

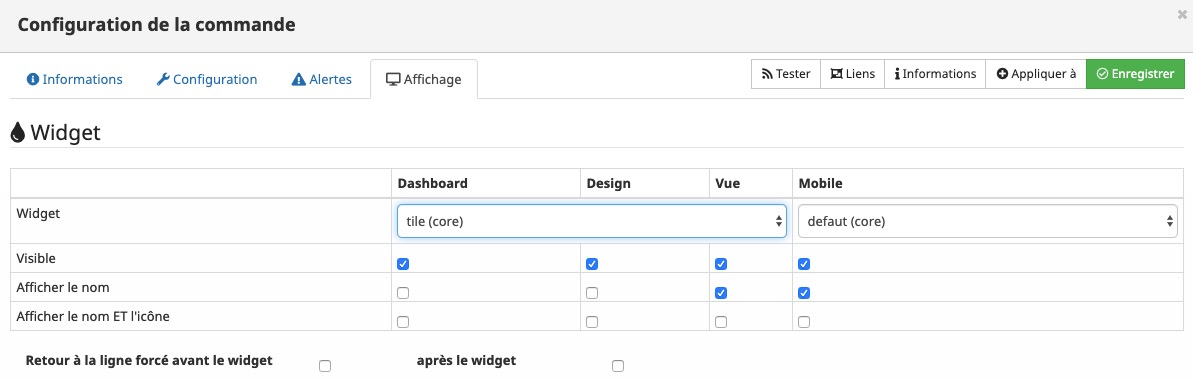
4. éditez ensuite la commande température via la roue crantée.

5. Rendez-vous dans l’onglet affichage et choisissez le widget tile puis décochez afficher le nom.

6. Sauvegardez vos modifications et voilà le résultat !

Conclusion
Continuez ainsi en important toutes vos commandes sur votre design et procédez de même sur les autres pages. Pensez bien à éditer le menu de chaque pages pour confirmer les ID et procédez à des vérifications régulières sur l’écran de la tablette. Voilà, vous savez à présent comment mettre en oeuvre un design Jeedom qui à de la gueule de la réalisation graphique à la mise en oeuvre. A vous de jouer les amis !








































Cette page était en manque de commentaire.
Merci pour ce tuto qui fait gagner du temps 🙂