Le bouton Dash d’amazon se fait hacker !
Ce n’est pas un scoop, le bouton est disponible aux US depuis un certain temps maintenant et les hack sont nombreux.
Pour ma part, je vais tout simplement m’inspirer de ce qui se fait déjà sur la toile et ajouter ma petite touche au niveau de l’action réalisée afin d’utiliser le bouton pour actionner la box eedomus.
Le code mentionné dans cet article à été développé par Ludovic Scribe, un développeur passionné! Retrouver son article ici
Vous allez voir, c’est assez simple, il suffit de suivre le guide et de mettre en route votre imagination pour la suite 🙂
Avant de commencer à détourner le dash
Avant de commencer, je tiens à préciser que j’ai réalisé ce hack avec un Raspberry Pi 3 sous la dernière version de la distribution Raspbian à jour. Cela ne doit pas être un problème avec une autre version de Raspberrypi et/ou version de distribution, mais au cas ou, je vous le signale quand même.
Installation des prérequis sur le raspberry
Comme toujours, avant de commencer une installation sur le raspi, il est toujours bon de mettre à jour la liste des dépôts, pour cela passez les deux commandes ci-dessous
sudo apt-get update
sudo apt-get upgrade
1 Pour commencer, il faut installer Node.js
Pour cela, nous allons devoir faire un petit update du repo source
curl -sL https://deb.nodesource.com/setup | sudo bash -
2 Lancez ensuite l’installation de Node.js
sudo apt-get install nodejs
3 Afin d’être sur que tout est bien installer, passez les commandes suivantes, si elle affiche le numéro de version c’est que tout est prêt.
node —version
npm —version
sudo node
4 installer ensuite Git
sudo apt-get install git
5 Dans notre cas Node.js va utiliser libcap afin de “snifer” le réseau et capturer l’adresse MAC du bouton dash.
Lançons alors son installation avec la commande suivante
sudo apt-get install libpcap-dev
6 Passons à présent à la configuration du projet Node.js. Pour cela commencez par créer un répertoire dash-button et entrer dedans
mkdir dash-button cd dash-button
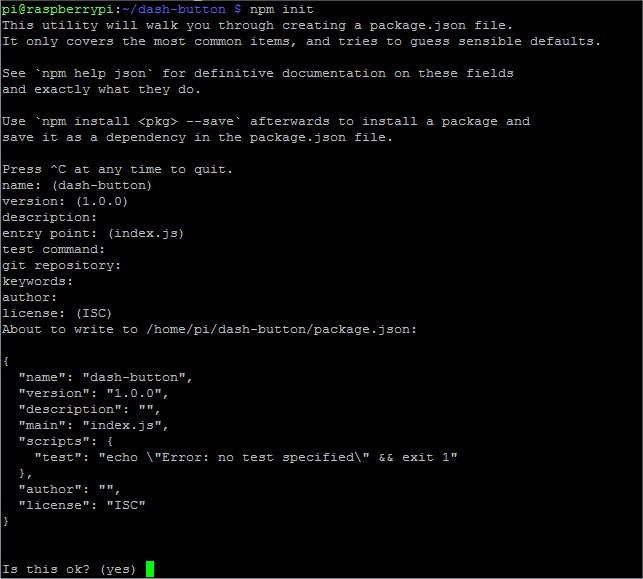
7 Suite à cela, lancez l’initialisation du projet
npm init
laissez par défaut les options à chaque question posée
8 Enfin, il ne reste plus q’une étape d’installation à franchir, l’installation du module node-dash-button qui permettra ensuite de déclencher une action custom à l’appui sur le bouton.
npm install node-dash-button --save
Récupération de l’adresse MAC du Dash
Il est nécessaire d’identifier l’adresse MAC du bouton afin de lui affecter une nouvelle action.
Pour rappel l’adresse MAC est l’adresse matérielle du bouton. Comme tout périphérique sur un réseau, chacun dispose d’une adresse MAC, on l’appelle aussi adresse matérielle, sachez enfin que l’adresse MAC contrairement à l’adresse IP est unique et ne change jamais. Cette adresse est intimement liée à l’adresse IP. Enfin sachez que l’adresse MAC utilise le protocole ARP pour traduire une MAC en IP.
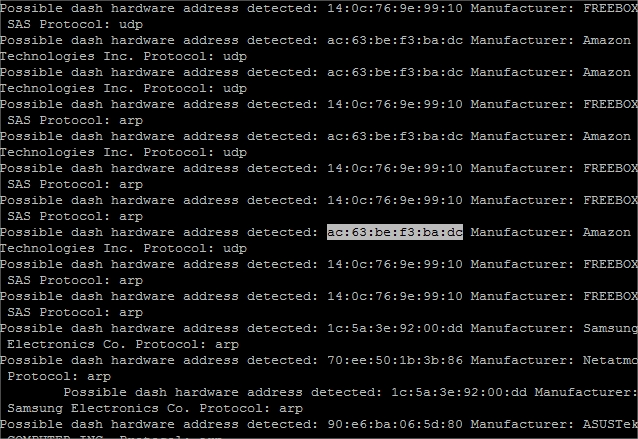
1 Afin de trouver l’adresse MAC du Dash nous allons utiliser l’utilitaire findbutton inclus dans le module node-dash-button via les commandes suivantescd node_modules/node-dash-button sudo node bin/findbutton
2 Une fois les commandes passées, appuyez sur le bouton.
Suite à la pression, le bouton se connecter au wifi et émet donc une trame sur le réseau, cette trame est alors “sniffée” par l’utilitaire qui lui permet d’en extraire l’adresse MAC et de nous la livrer.
ici l’adresse MAC de mon Dash est ac:63:be:f3:ba:dc
Modifier l’action du bouton dash
1 Commencez par revenir à la racine du projetcd ../../
2 Créer ensuite un fichier index.js
touch index.js
3 Editez le fichier index.js avec nano
nano index.js
4 Maintenant sous l’édition du fichier, commençons par déclarer les variables
var dash_button = require('node-dash-button');
var dash = dash_button(‘AA:BB:CC:DD:EE:FF’, null, null, ‘all’); var request = require(‘request’);
Copiez simplement les 3 lignes au début du fichier et veillez à modifier l’adresse MAC (AA:BB:CC…) par l’adresse MAC de votre bouton dash
5 Passons à présent à la suite du code, l’instruction du bouton
dash.on('detected', function (){
console.log(new Date() + ' : Une pression sur le Dash Button a été détectée.');
request.post(
'http://IPEEDOMUS/api/set?action=periph.value&periph_id=11111&value=1&api_user=AAAAAA&api_secret=ZZZZZzzzzzzz',
{ json: { key: 'value' } },
function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body)
}
}
);
});
Ensuite, ajouter le bloc ci-dessus sous les variables dans le fichier, ensuite, il y a quelques données à modifier pour coller avec votre installation.
Dans le cas c- dessus, vous aurez remarqué que je viens tout simplement attaquer l’eedomus via son API, la procédure reste donc classique, munissez-vous du code API de votre périphérique, de l’adresse IP de la box sur votre réseau et de vos codes API user et secret eedomus.
- http://IPEEDOMUS/api/ ici, remplacez IPEEDOMUS par l’adresse IP de la box
- set?action=periph.value ici, rien a modifier cet argument indique simplement le type d’action API
- &periph_id=11111 ici 11111 correspond au code API du périphérique à contrôler via le dash
- &value=1 ici remplacez 1 par la valeur du périphérique selon l’action souhaitée
- &api_user=AAAAAA ici, il faut remplacer AAAAAA par votre API user
- &api_secret=ZZZZZzzzzzzz ici, il faut remplacer ZZZZZzzzzzzz par votre API secret
6 Terminez en quittant et en enregistrant le code avec CTRL + X
7 Installation du module request. Afin de pouvoir executer une requete http, il est necesaire d’ajouter le module request avec la commande suivante
npm install request8 C’est fini, exécutez maintenant le programme
sudo node index.js9 C’est parti, le code est en écoute sur le réseau, il n’attends plus que l’appui sur le bouton pour lancer l’action ici, on va allumer une lumière
Pour allez plus loin consultez notre article
Activer et desactiver un peripherique avec le même bouton Dash
Conclusion
Et voilà, avec ce petit tuto vous pouvez maintenant lancer une action ou un scénario eedomus très simplement. armement alarme, sonnette, ouverture portail, reset d’un compteur, etc… Bref, vous l’aurez compris, faites appel à votre imagination pour la suite. Et n’hésitez pas à partager vos actions eedomus avec nous dans les commentaires :).









































pour un novice linux est ce que c’est compliqué?
Super tuto et idée j’adhère à 100%
Meme pour un novice en linux c’est simple, j’ai bien détaillé la procedure, il n’y a qu’a suivre. 😉
Merci Aurel…petite question utile pour la suite… avec le même bouton je peux activer et désactiver une programmation? c’est à dire lui assigner 2 actions (activation et désactivation)…. merci de ton retour
c’est possible, pour cela il faudra déclencher une marco eedomus qui passera à 0 l’état que le bouton met à un. Ensuite tu programme 2 règles:
– une première si “lumière” éteinte ET que état passe à 1 alors allumage.
– une seconde si “lumière” Allumée ET que état passe à 1 alors extinction.
la “lumière ce n’est qu’un exemple, mais avec cette logique/programmation, tu peux en effet contrôler l’allumage ET l’extinction d’un appareil avec un seul et même bouton 🙂
En fait moi j’ai une programmation que je peux activé ou désactiver.
https://uploads.disquscdn.com/images/78302e398ffb85594a2335c4d5024ed355816ab878bbf3a5822a559b3209fd34.png
Cette programmation inclus différent périphérique et actionne certaines macros
*( je la mettrais à jour prochainement car pour le moment elle fait le boulot )
https://uploads.disquscdn.com/images/b4bb00bf0d975e2768ca762b6d3f85813b3cc1118b15b842f9f4f174333617a1.jpg
Le but du dash button serais d’éviter l’achat d’un module zipato RFID ( http://www.domadoo.fr/fr/peripheriques/2470-zipato-clavier-a-code-et-rfid-z-wave-3858890730579.html ) et surtout de l’avoir tout le temps avec moi comme ça devant la porte de mon appartement je pourrais désactiver la programmation.
Dernière question je peux installer Node.js sur un docker de mon nas? car dans le futur je souhaiterais installer plusieurs machine en docker pour faire tourner un “Homebridge” et d’autres.
Merci Aurel de tes réponses.
Dans ce cas pour que ton Dash puisse activer ET désactiver la programmation, il faudra tout de même passer par une état virtuel et une macro.
Ton bouton déclenche la macro de l’état virtuel -> passe à 1 pendant 10 seconde puis repasse à 0 et tu met une règle qui actionne ta programmation dès que ton état passe à 1. avec ca ca devrait le faire.
Pour le docker, je ne sais pas, jamais essayé, c’est à tester, si tu test tiens moi au jus 😉
Pas de soucis pour le docker je te tiendrais informé.
Pas compris comment configurer avec l’état virtuel , je dois en créé 2?
1 pour l’activation et 1 pour la désactivation?
Je ne sais pas comment comment créer un etat qui va chercher ma programmation cela m’a l’ai compliqué pour moi.
Est-ce que tu aurais un tuto qui explique cela?
Merci d’avance Aurel
J’ai justement mis en ligne un article aujourd’hui sur fb à ce sujet https://www.facebook.com/notes/domo-blogfr/activer-et-desactiver-lalarme-avec-le-bouton-dash/1013351525441785
Je vais répondre ici plutôt que sur FB.
Perso je ne suis pas fan des articles uniquement sur FB….
1. ça n’apparaît pas dans mon flux rss
2. ça disperse (Consulter ton blog et ta page FB)
3. Je vais jamais sur FB
Je comprends, pas de soucis, il ne s’agit que d’un complément d’article et pas d’une nouveauté, de plus, il finira certainement en mini guide sur le site la semaine prochaine 😉
Je fais juste un test, en tant que bidouilleur et curieux, j’aime expérimenter des choses, j’ai vu cette fonction article sur fb, alors je test. Je ne suis pas un pro fb non plus, mais j’essaye de rester dans le move 🙂
Pas d’inquiétude, les bons articles figureront toujours dans ton RSS, mon support principal reste et restera toujours mon site, pour le coup j’ai simplement mis en page une chose que j’explique déjà dans les commentaires de l’article 🙂 Mais merci pour ton retour, je prends note !
Super Merci Aurel… je test et reviens vers toi au besoin…
J’ai oublier de te demander….c’est un montage le logo Eeedomus sur ton Dash ou c’est vraiment un sticker perso?
Merci Aurel, comme toujours, super tes tutos!
J´ai bien réussi à faire tourner le script et ça fonctionne (sous mac, connecté en ssh via terminal au raspberry), mais dès que je coupe la connexion ssh/me deconnecte du rasp, le script ne tourne plus…
Comment faire pour qu´il tourne en continu en arrière plan? (Merci pour ton aide!!)
Good job! Il faut que le raspberry reste allumé pour que le bouton fonctionne?
Merci 😉 Oui le Pi doit rester allumé
Super! C’est exactement ce que j’attendais en achetant ces DashButtons. Est-ce aussi possible avec un Syno?
salut,
super tuto. pour que le script fonctionne tout le temps, il faut bien le lancer en tache de fond,non? Comment fait on? en le lançant avec pm2?