L’interface
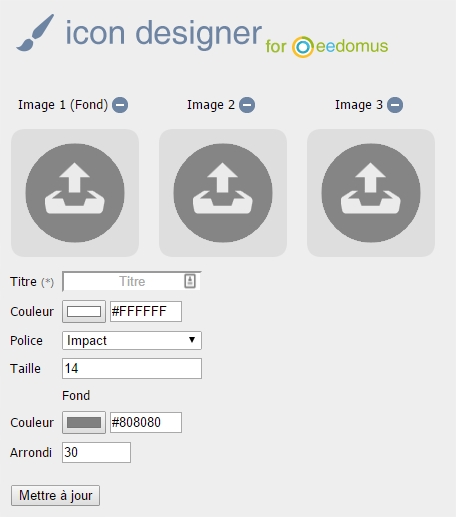
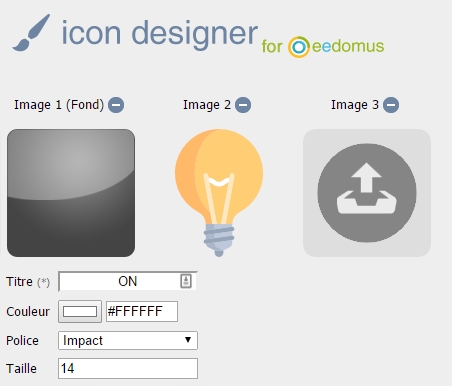
Simple mais pour autant très efficace, le principe consiste à assembler un fond, une icône et un texte pour former une icône utilisable dans son interface eedomus.
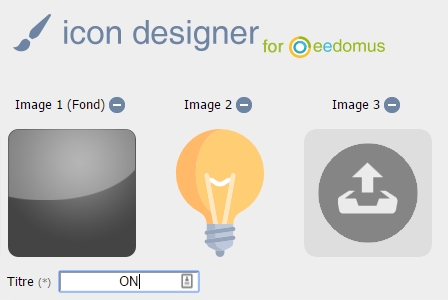
1 Pour commencer, il faut uploader une image de fond, pour cela rien de compliqué, cliquez simplement sur l’image et choisissez votre fond sur votre ordinateur.
Afin de vous simplifier encore plus l’opération, domo-blog vous propose ses images de fond à télécharger pour les ajouter à vos icônes:
Uploader alors votre image, un aperçu en live de votre icône se forme alors en bas de la fenêtre
2 Choisissez maintenant votre seconde image, ici une ampoule pour indiquer l’état d’une lumière
Pour trouver des icônes de qualité, je vous conseille la bibliothèque Flaticon.com qui regorge de créations et vous y trouverez a coup sur l’icône qu’il vous faut!
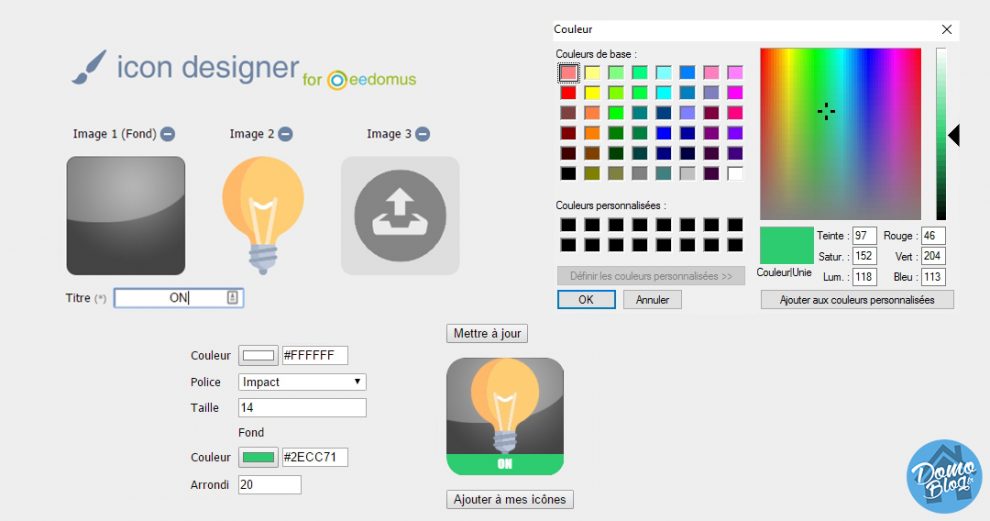
3 Définissez maintenant un titre, ainsi qu’une couleur pour ce texte, une police et une taille.
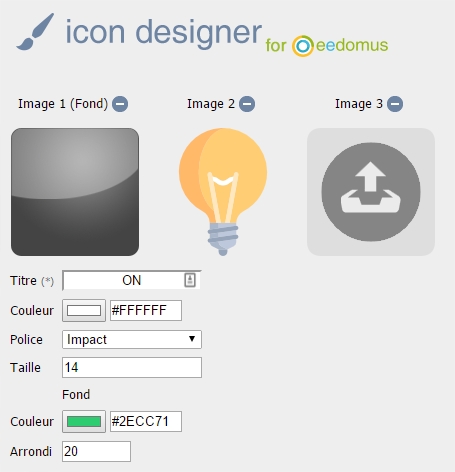
4 Il s’agit à présent de définir la couleur de fond du texte puis la courbure des coins de l’icône.
Voici quelques couleurs “Flat design” à copier coller dans le champ hexadécimal pour définir la couleur de fond du texte.
#2ecc71 #f39c12 #e74c3c #34495e #3498db #9b59b65 Il ne reste plus qu’à actualiser votre icône via le bouton Mettre à jour
Voila, c’est terminé, vous venez de créer une icône design, simplement via le nouvel outil eedomus.
6 Il ne reste plus qu’à envoyer l’icône dans l’interface eedomus, là encore la team eedomus a pensé à tout, un simple clic sur Ajouter à mes icônes et c’est fini, donnez simplement un nom à votre icône avant de valider le transfert.
Conclusion
Que dire d’autres, si ce n’est qu’il n’a jamais été aussi facile et rapide de créer une icône. Amusez vous, avec ce nouvel outil, customisez vos interfaces et n’hésitez pas à repasser par les commentaires pour nous présenter vos créations 😉











































une tuerie….. merci Aurel
😉 De rien !